гҖҠsketchдёӯе»әз«Ӣж …ж јзі»з»ҹж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺSketchзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎSketchжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢи®ҫзҪ®пјҢзі»з»ҹзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұеҙ”зҗіеңЁ2021-07-14еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ SketchжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
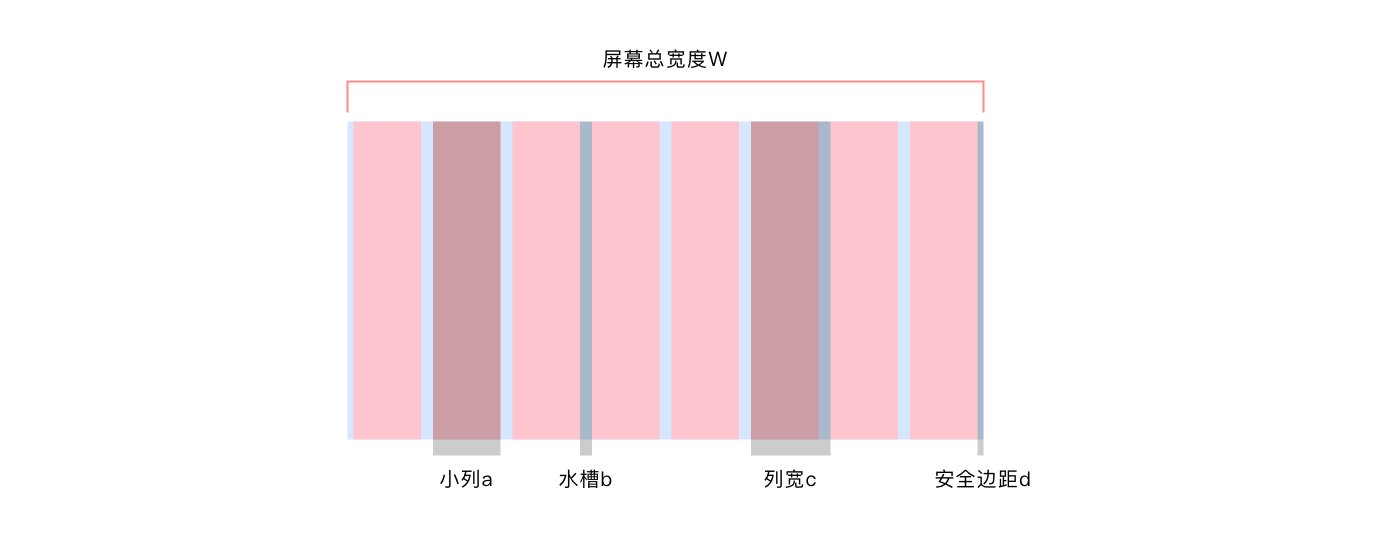
еңЁsketchдёӯеҰӮдҪ•е»әз«Ӣе»әз«Ӣж …ж јзі»з»ҹпјҹеңЁUIи®ҫи®ЎдёӯпјҢжҲ‘们жҠҠе®ҪеәҰдёәвҖңWвҖқзҡ„йЎөйқўеҲҶеүІжҲҗnдёӘе°ҸеҲ—вҖңaвҖқпјҢжҜҸдёӘе°ҸеҲ—дёҺе°ҸеҲ—д№Ӣй—ҙзҡ„ж°ҙж§Ҫи®ҫдёәвҖңbвҖқ,жӯӨж—¶жҲ‘们жҠҠвҖңa+bвҖқе®ҡд№үдёәвҖңcвҖқгҖӮ
е®ғ们д№Ӣй—ҙзҡ„е…ізі»дёәпјҡW =c*n-b+2d
жҢүз…§иҝҷдёӘйҖ»иҫ‘жҖқи·Ҝз”Ёд»ҘдёӢеҮ дёӘжӯҘйӘӨе»әз«Ӣж …ж јзі»з»ҹгҖӮ

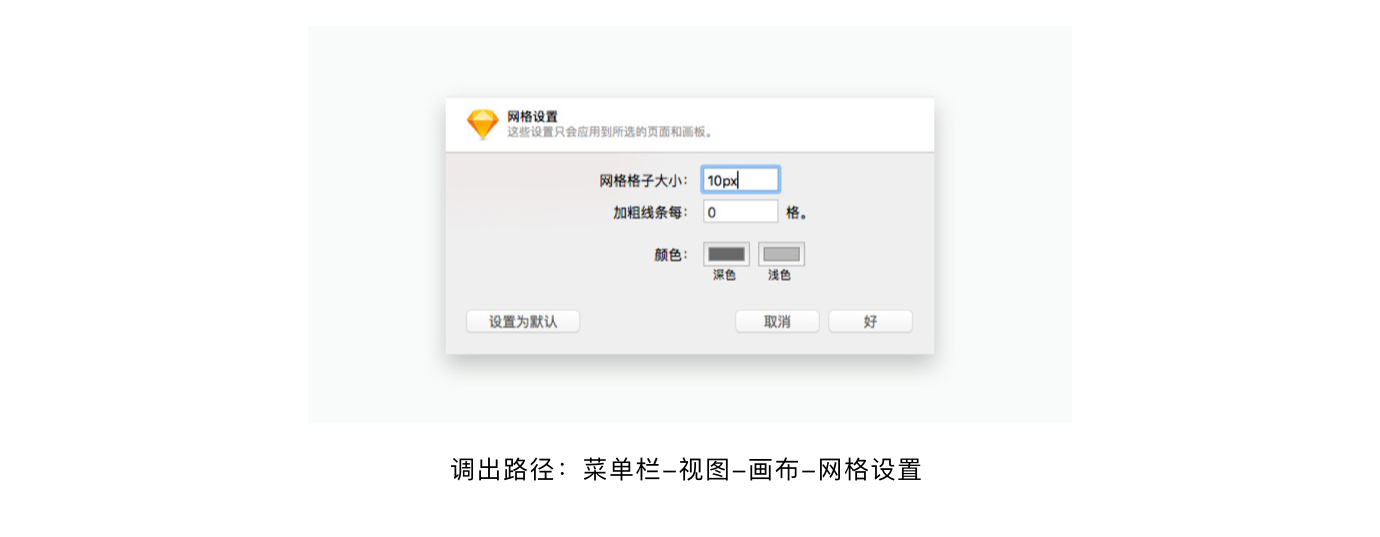
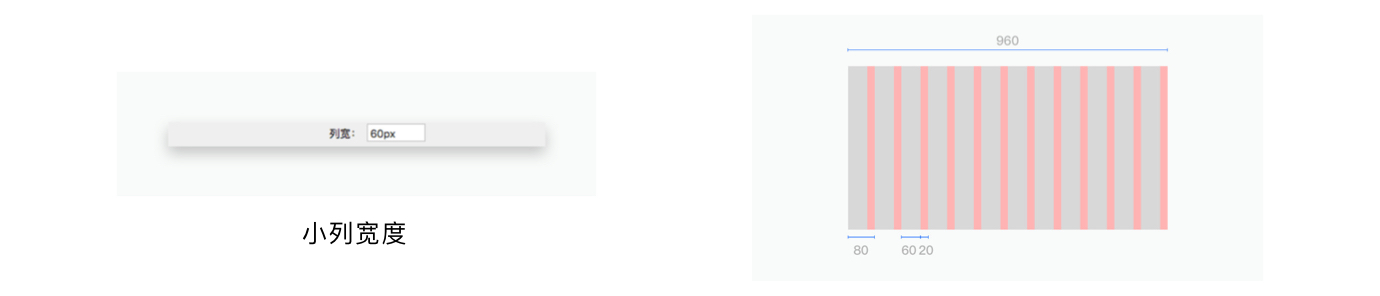
жңҖе°ҸеҚ•дҪҚжҳҜйңҖиҰҒдјҳе…Ҳе®ҡеҘҪзҡ„пјҢеӣ дёәеҗҺйқўзҡ„жүҖжңү规еҲҷйғҪеҹәдәҺе®ғжқҘи®ҫи®Ўзҡ„пјҢдҪҝз”Ёзҡ„жҳҜзҪ‘ж ји®ҫзҪ®пјҢpcз«Ҝеёёз”ЁжңҖе°ҸеҚ•дҪҚжҳҜ10пјҢ移еҠЁз«Ҝеёёз”ЁжңҖе°ҸеҚ•дҪҚжҳҜ3гҖҒ4гҖҒ5пјҢдёҚиҝҮиҝҷдәӣд№ҹдёҚжҳҜеӣәе®ҡзҡ„пјҢдё»иҰҒиҝҳжҳҜи§Ҷе®һйҷ…жғ…еҶөиҖҢе®ҡгҖӮеҰӮдёӢеӣҫпјҡ

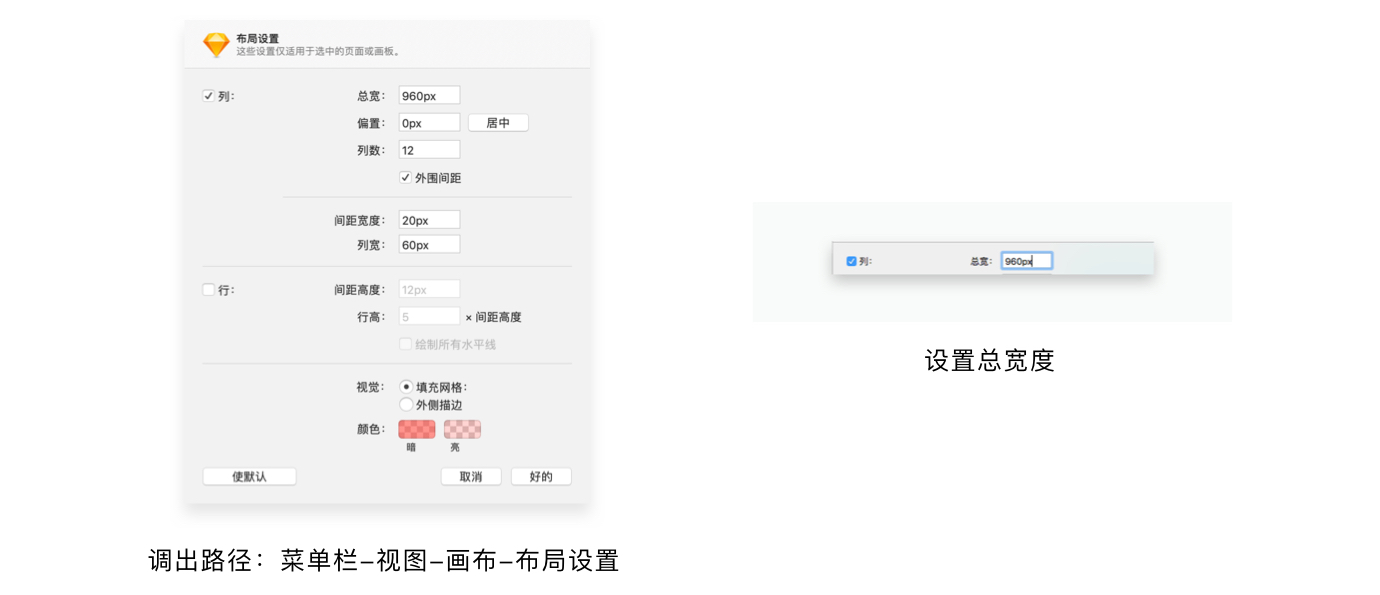
еҒҡз•Ңйқўи®ҫи®ЎеүҚдјҡе…Ҳи®ҫзҪ®дёҖдёӘдёӘе°әеҜёпјҢе®ҪеәҰжҳҜеӣәе®ҡзҡ„пјҢеӣ дёәеҶ…е®№дёҚе®ҡжүҖд»Ҙй«ҳеәҰд№ҹжҳҜжғ…еҶөиҖҢе®ҡпјҢдҪҝз”ЁеёғеұҖи®ҫзҪ®пјҢsketchдёӯй»ҳи®ӨеұҸ幕еҶ…е®№е®ҪеәҰжҳҜ960пјҢжҳҜзҺ°еңЁжңҖеёёз”Ёзҡ„дёҖдёӘзҪ‘йЎөе®ҪеәҰгҖӮ

е°ұжҳҜзәөеҗ‘еҲҶж Ҹж•°йҮҸпјҢsketchй»ҳи®ӨеҲҶдёә12еҲ—пјҢд№ҹеҸҜд»ҘеҲҶдёә24еҲ—пјҢиҝҷжҳҜзҪ‘йЎөз«Ҝзҡ„еёёз”ЁеҲҶжі•пјҢ移еҠЁз«ҜдёҖиҲ¬жҳҜ6еҲ—гҖӮ

еҪ“960е®ҪеәҰзҡ„з•Ңйқўиў«зәөеҗ‘12зӯүеҲҶеҗҺпјҢ1еҲ—е®ҪеәҰжҳҜ80пјҢиҖҢиҝҷ80зҡ„е®ҪеәҰе…¶е®һеҸҲеҢ…еҗ«дёӨдёӘеҶ…е®№пјҢдёҖдёӘжҳҜе°ҸеҲ—пјҢдёҖдёӘжҳҜж°ҙж§ҪпјҢеҰӮдёӢеӣҫпјҡ

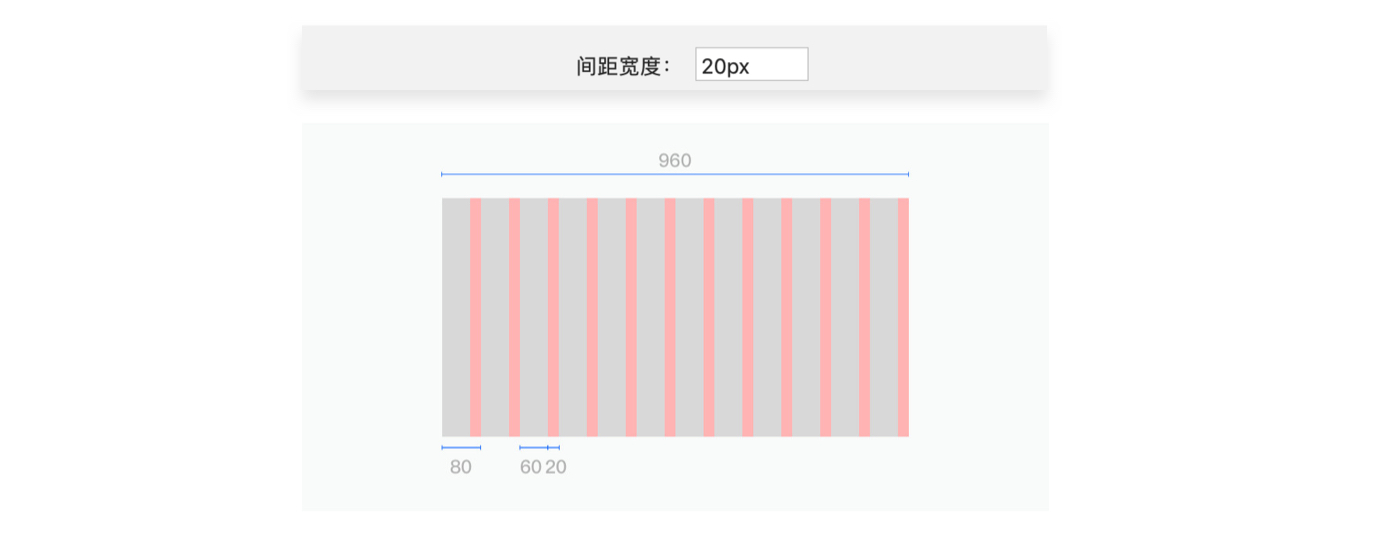
еёғеұҖи®ҫзҪ®дёӯй—ҙи·қе®ҪеәҰе°ұжҳҜж°ҙж§ҪпјҢзәўиүІеҢәеҹҹе®ҪеәҰе°ұжҳҜж°ҙж§ҪпјҲй—ҙйҡ”пјүпјҢж°ҙж§Ҫе®ҪеәҰи¶ҠеӨ§пјҢйЎөйқўз•ҷзҷҪе’Ңе‘јеҗёж„ҹдјҡжӣҙеҘҪпјҢеҸҚд№ӢеҲҷжӣҙзҙ§еҮ‘гҖӮж°ҙж§ҪеҸҜд»Ҙе°ҶеҶ…е®№жӣҙ规иҢғзҡ„еҢәеҲҶејҖжқҘгҖӮ

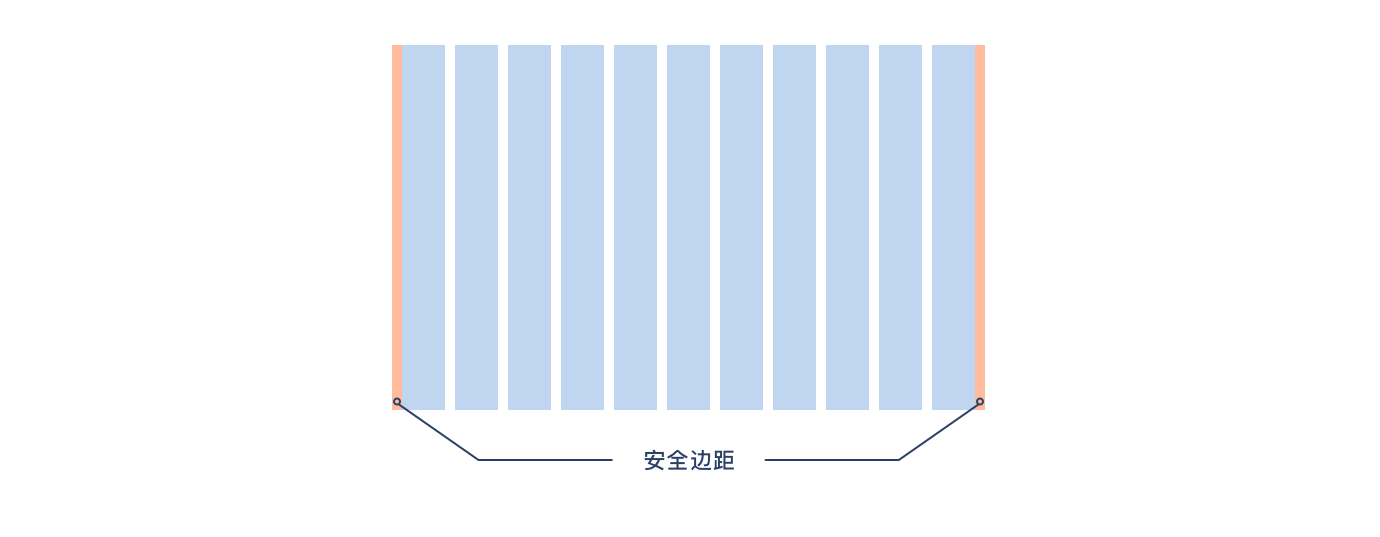
з•Ңйқўе·ҰеҸідҝқиҜҒеҸҜиҜ»жҖ§е’ҢзҫҺи§ӮеәҰзҡ„еҗҲйҖӮзҡ„з©әйҡҷе°ұжҳҜе®үе…Ёиҫ№и·қпјҢеңЁsketchдёӯе·Із»Ҹй»ҳи®ӨеҒҡеҮәдәҶе®үе…Ёиҫ№и·қпјҢSketchйҮҢи®ҫзҪ®ж°ҙж§ҪеҗҺпјҢе®үе…Ёиҫ№и·қжҳҜж°ҙж§Ҫзҡ„0.5еҖҚпјҢеҰӮжһңжңүзү№ж®ҠйңҖжұӮпјҢжғіжү©еӨ§е®үе…Ёиҫ№и·қпјҢеҸҜд»ҘйҖҡиҝҮеҮҸе°ҸжҖ»е®ҪеәҰжқҘе®һзҺ°е®үе…Ёиҫ№и·қзҡ„еўһеӨ§гҖӮ

е»әз«Ӣж …ж јзі»з»ҹеҸҜд»Ҙеё®еҠ©жҲ‘们жӣҙеҘҪзҡ„еҒҡи®ҫи®ЎпјҢи®©з•ҢйқўжӣҙеҠ жңүжқЎзҗҶжҖ§пјҢи®©еҶ…е®№еҸҜиҜ»жҖ§еҸҳй«ҳпјҢеҝ«йҖҹж ЎеҮҶе…ғзҙ еңЁз•ҢйқўеҶ…зҡ„дҪҚзҪ®пјҢи®©з•ҢйқўжӣҙеҠ зЁіе®ҡе№іиЎЎпјҢи®©зүҲйқўжӣҙеҠ жңүеұӮж¬Ўж„ҹгҖҒжЁЎеқ—еҢ–зҡ„з®ЎзҗҶе…ғзҙ пјҢж—ўиҰҒеҲ©з”ЁеҘҪж …ж јзі»з»ҹеҸҲдёҚиғҪ被其规иҢғжүҖжқҹзјҡпјҢи®©и®ҫи®ЎиҮӘз”ұзҒөжҙ»пјҢ科еӯҰ规иҢғгҖӮ
д»ҘдёҠе°ұжҳҜsketchдёӯе»әз«Ӣж …ж јзі»з»ҹ ж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡSketchж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ жҡӮж—¶жІЎжңүжӣҙеӨҡж•°жҚ®
> дёӢдёҖзҜҮ Sketch web design д№Ӣж …ж јеёғеұҖ
2022-05-30 09:21
2022-04-07 10:04
697жөҸи§Ҳ 03-25
472жөҸи§Ҳ 03-24
473жөҸи§Ҳ 03-24

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә