《Axure画出Web产品的分页组件》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强元件,web元素,组件等多维度案例或实操来进行更多的学习;此教程是由Arzoo在2021-11-24发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
Web产品的分页组件是画列表页必须用到的功能,所以产品经理有必要深入了解它的各种交互和对应的原型画法。本文作者从自身实践经验出发,分享了几种常见分页组件的样式和交互效果,供大家一同参考和学习。
分页组件提供了总条数、采用分页的形式分隔长列表,支持跳转到指定页码。它通常和列表组件一起使用。关于列表组件的相关介绍可参考相应文章如何用Axure画出Web的列表组件:基础画法和如何用Axure画出Web产品的列表组件:高级交互。
本文详细讲解了分页组件的常见样式,常见元素、常见状态、以及每个元素的交互效果。
原型演示地址:https://h9d53o.axshare.com
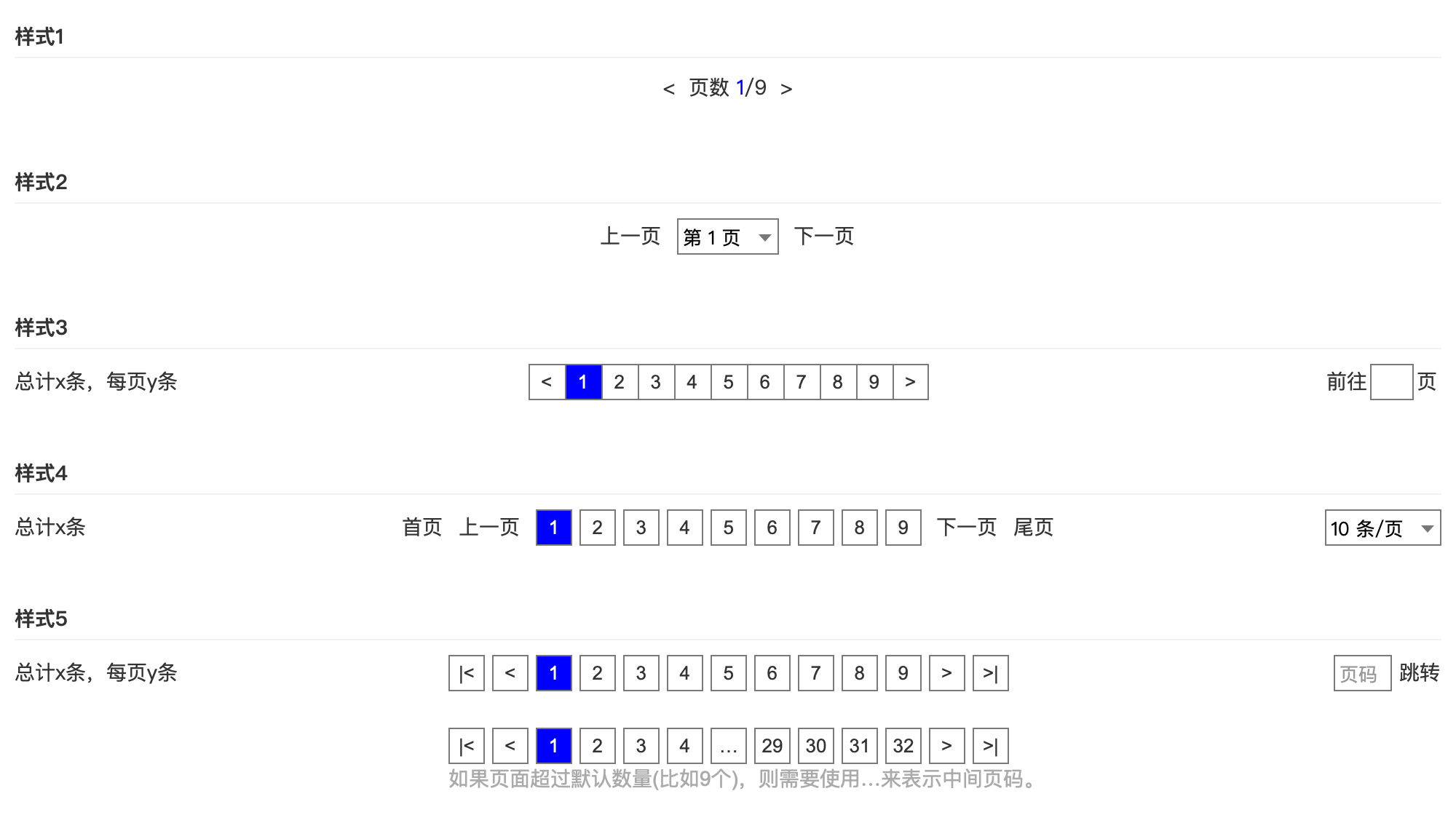
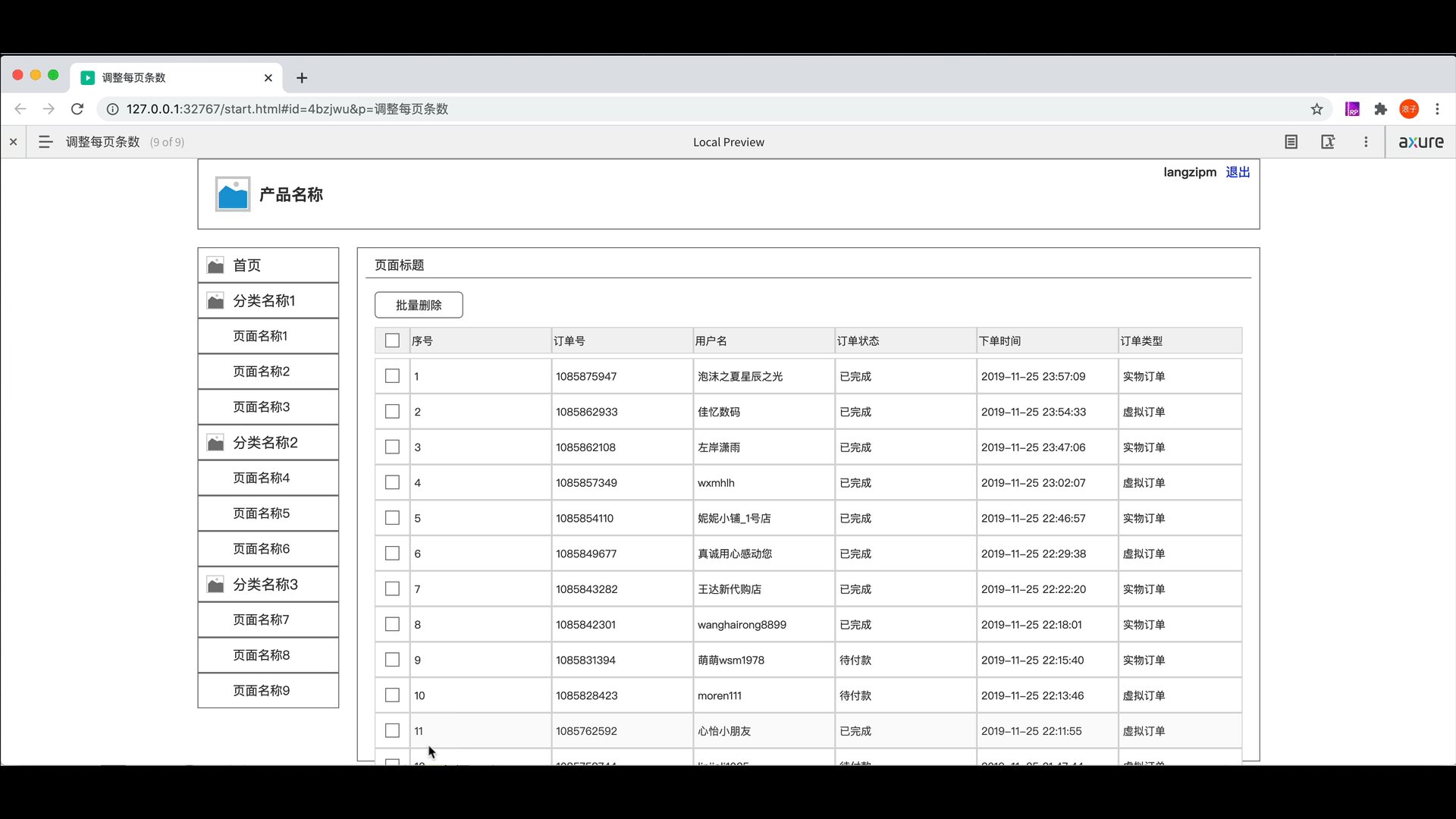
罗列几种常见的分页组件样式,PM可以根据自己的需要选择合适的样式。

分页组件通常包含以下元素,PM可以自由组合其中的部分。

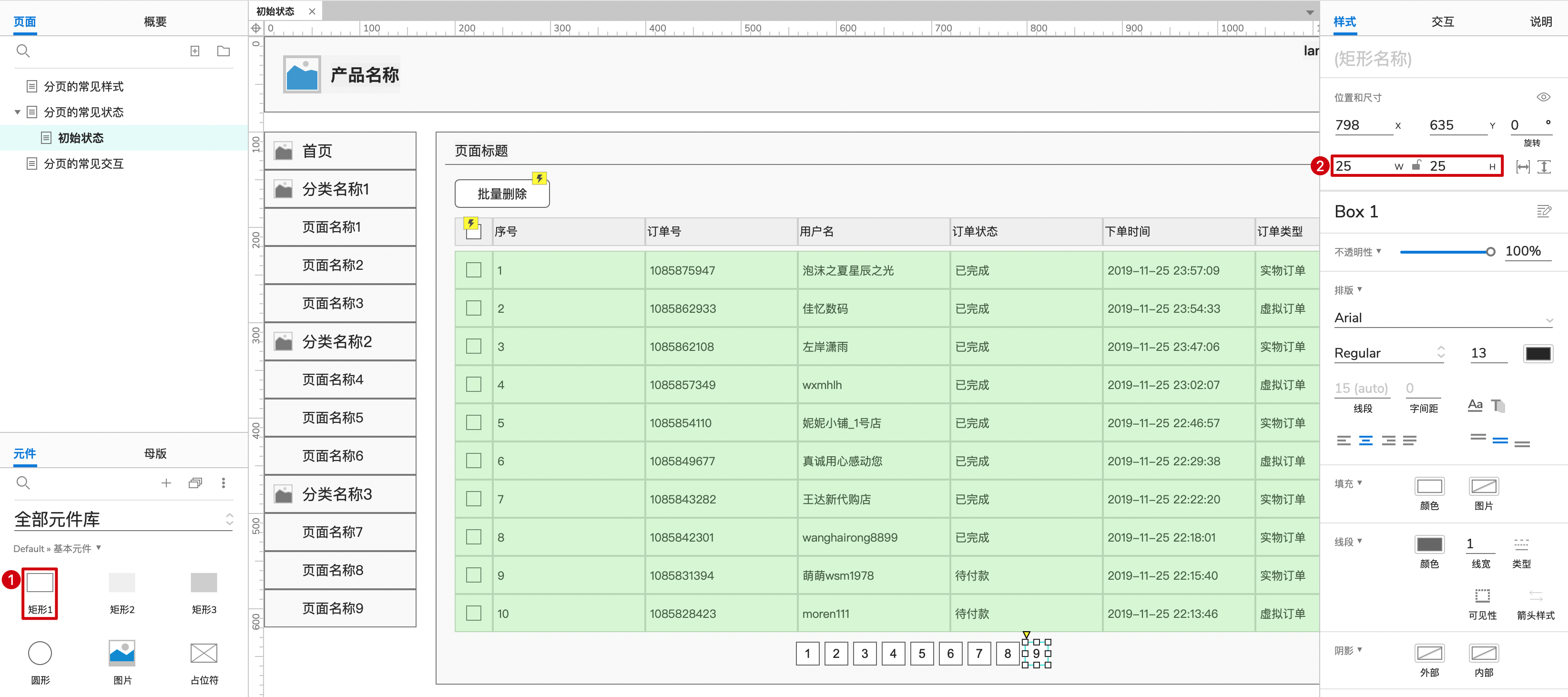
从默认元件库拖动“矩形1”到画布合适位置,尺寸修改为25*25,双击输入“1”。复制N份然后修改成对应的数字,相邻间隔设置为5px。

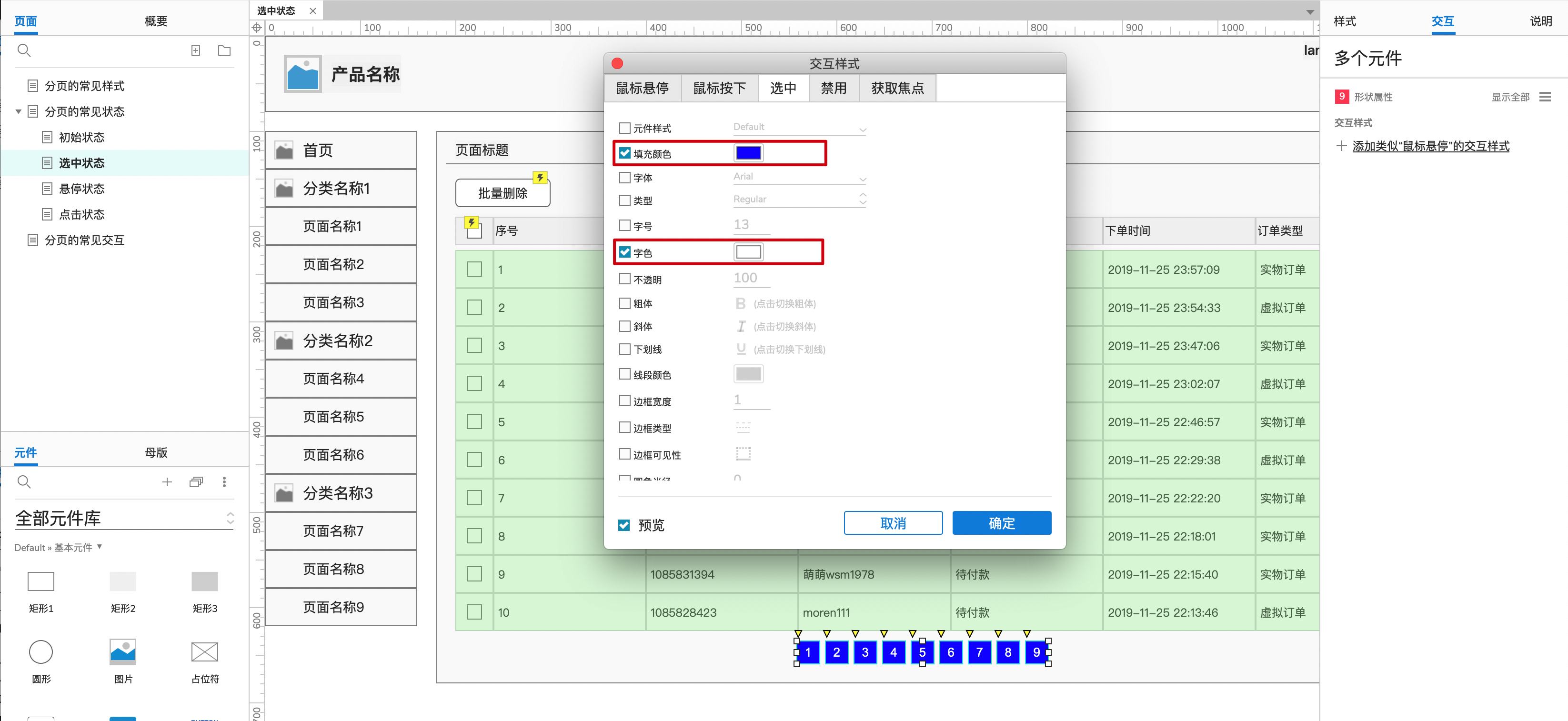
同时选择这些元件,右键点击“交互样式”显示弹窗“交互样式”,切换到“选中”选项卡,勾选填充颜色并设置为蓝色#0000FF,勾选字色并设置为#FFFFF。

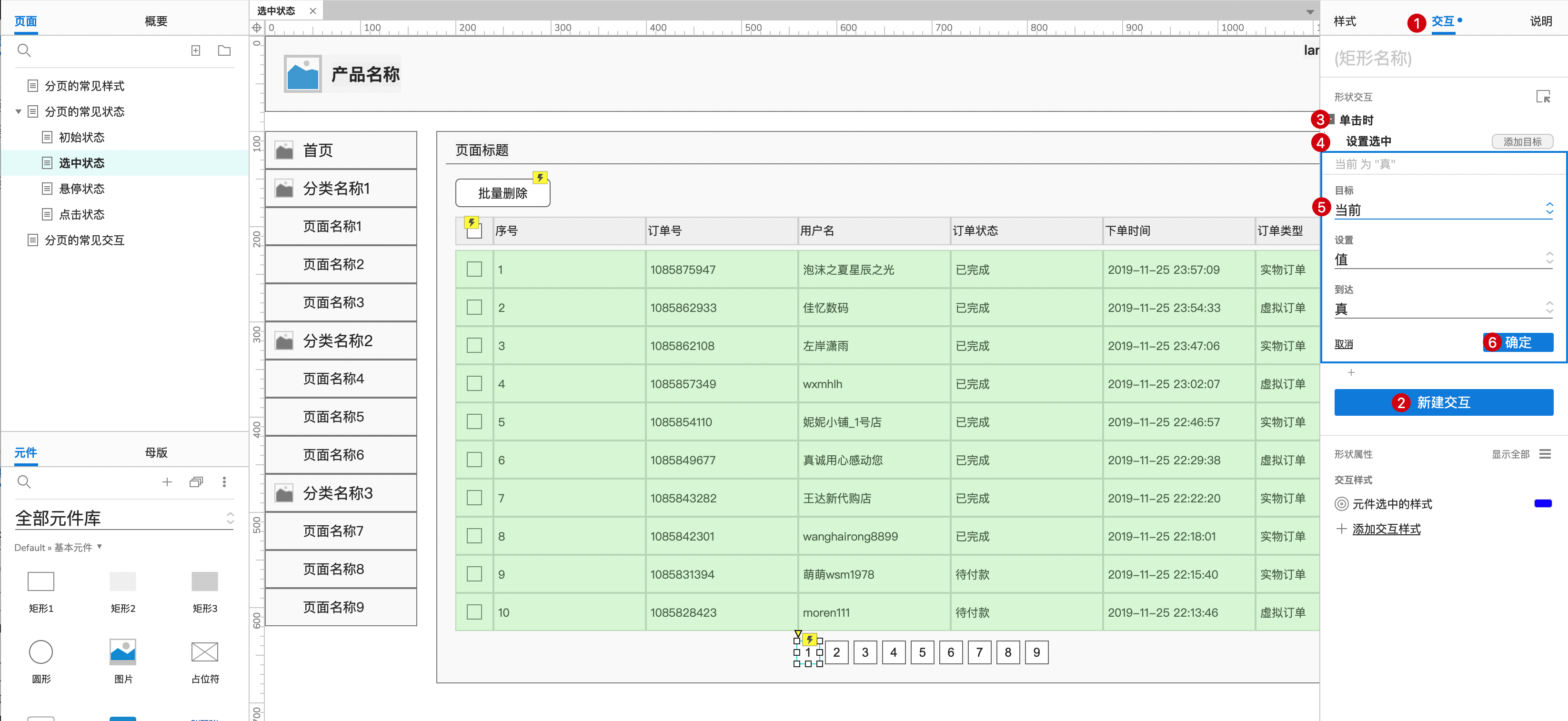
点击第一个元件即页码1,右侧边栏切换到“交互”按钮,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置选中”,目标选择“当前元件”。然后复制该事件到其他页码元件上面。

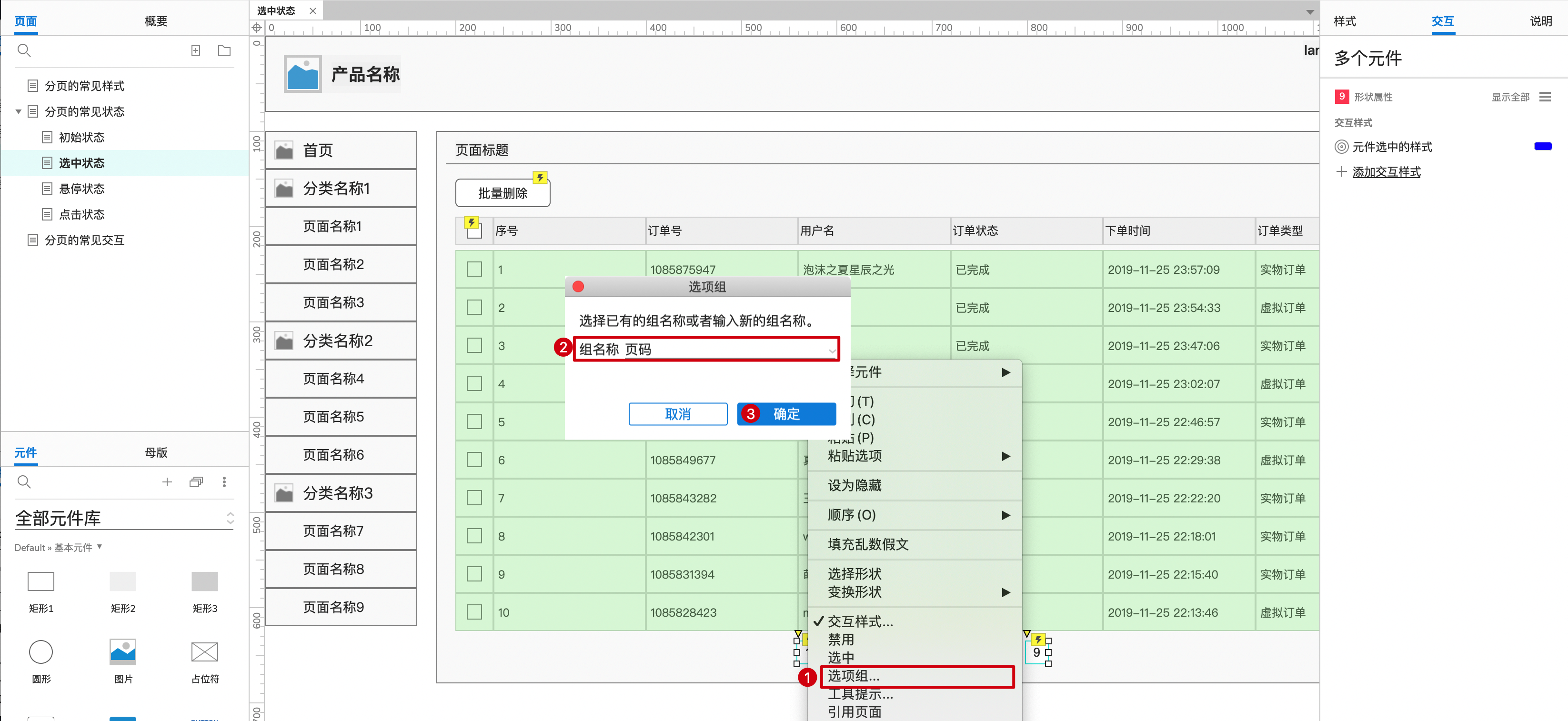
同时选择这些元件,右键点击“选项组”,然后在弹窗中设置组名称“页码”,点击“确定”按钮。

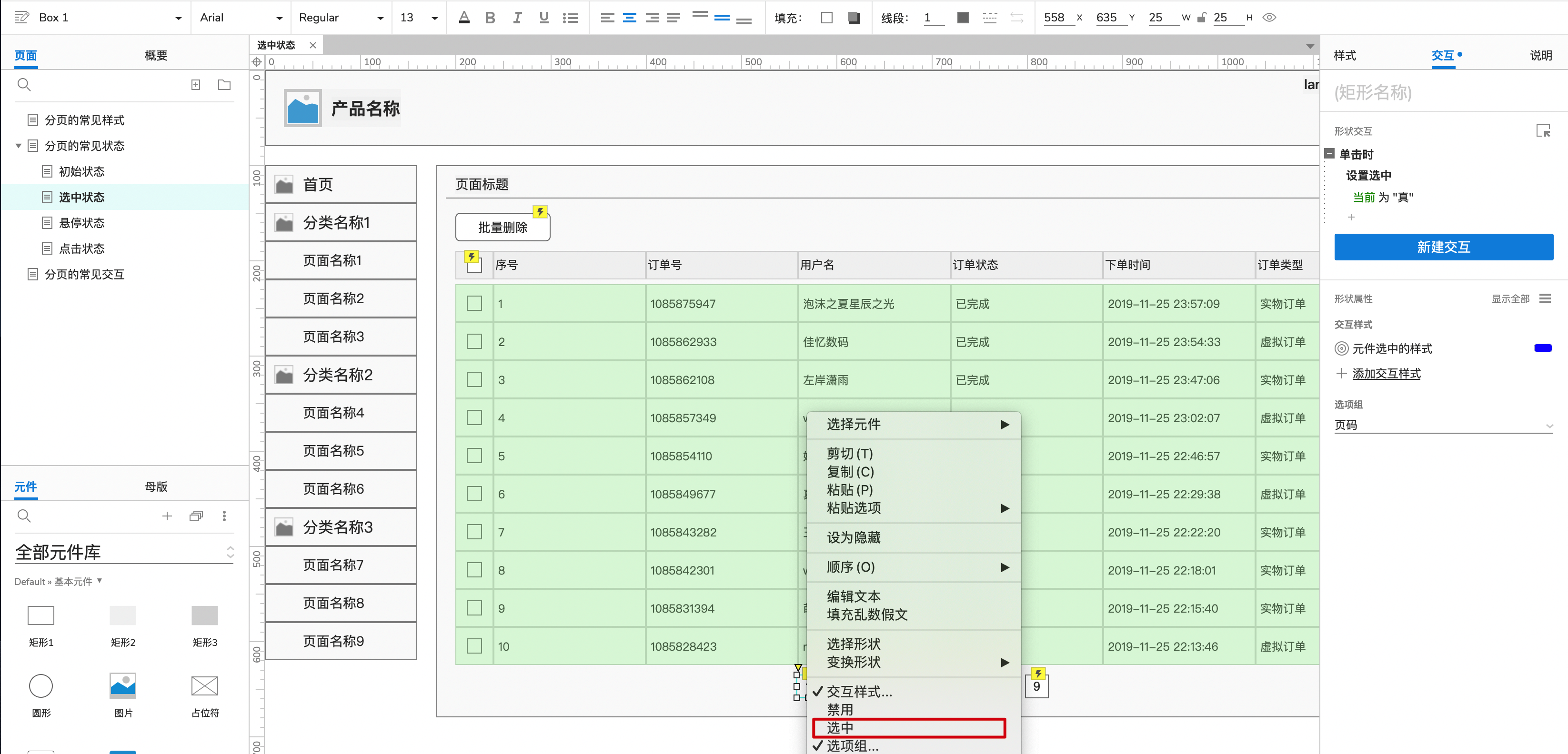
点击页码1元件,右键点击“选中”,这样查看原型的时候表示默认进入列表的第一页。

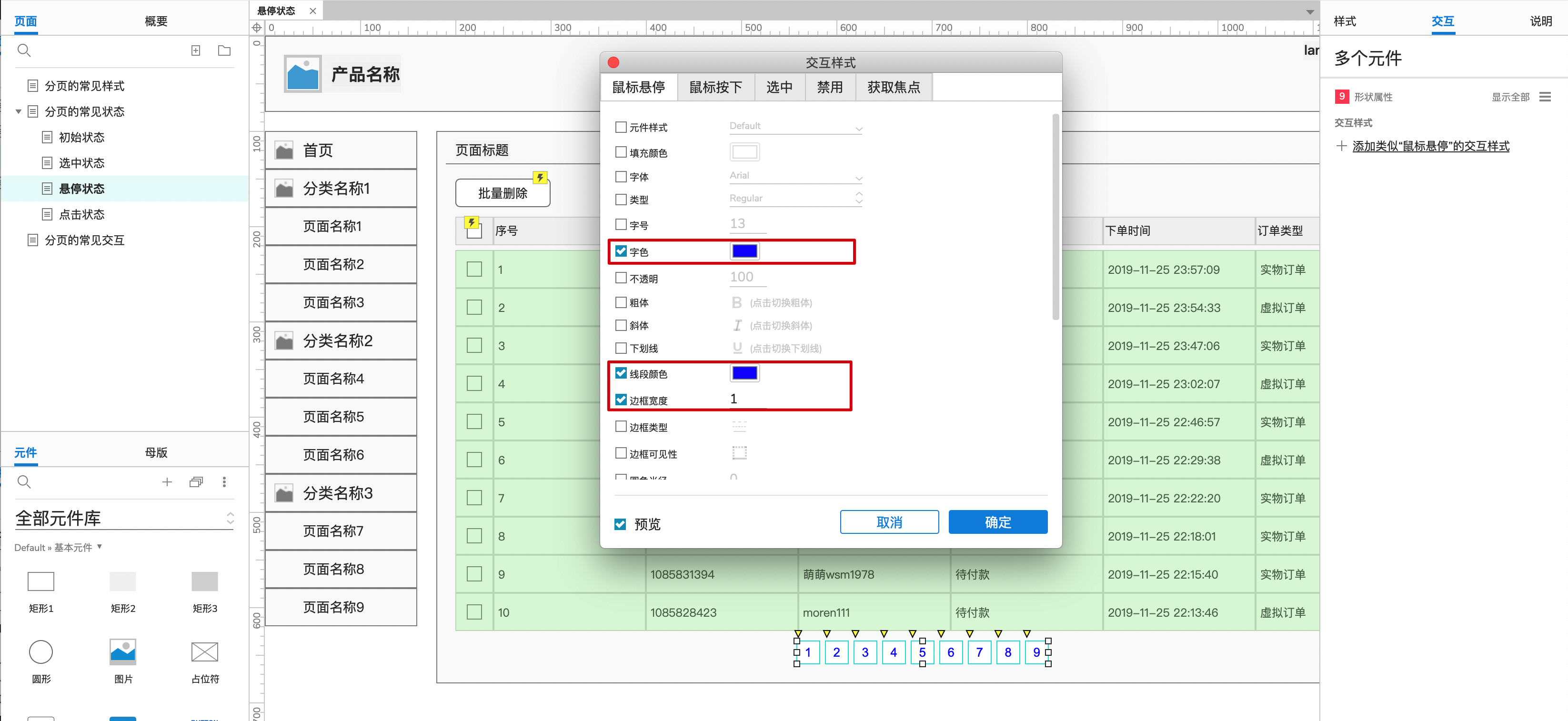
点击第一个元件即页码1,右键点击“交互样式”显示弹窗,切换到“鼠标悬停”,勾选字色然后修改为蓝色#0000FF,勾选线段颜色并设置为蓝色#0000FF,勾选边框宽度设置为1,点击确定按钮。然后复制该交互样式到其他页码元件上面。

效果同选中状态,详见上文。
分页组件的交互效果,其实就是画出每个元素的交互效果。
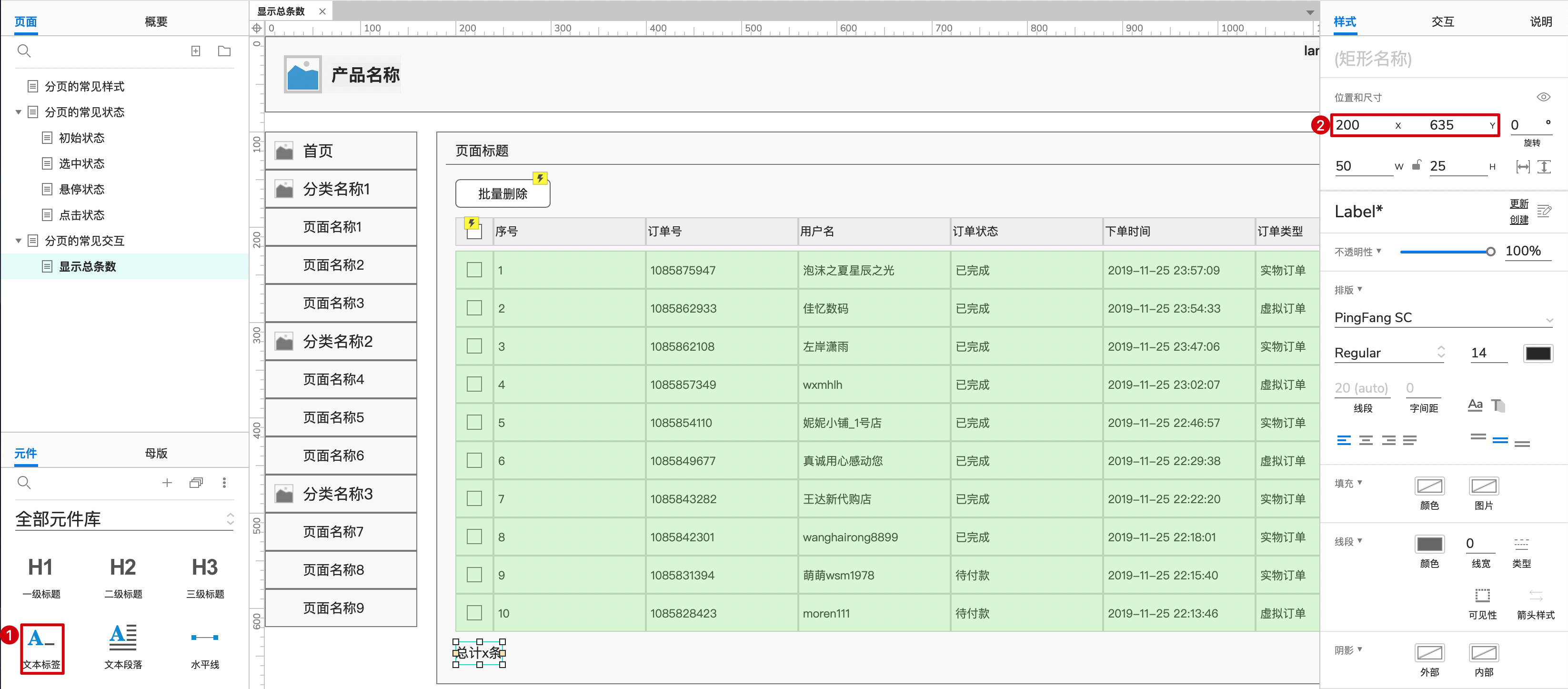
1、从默认元件库拖动“文本标签”到画布合适位置,双击修改文字“总计x条”,代表了初始值。字色修改为#7F7F7F。

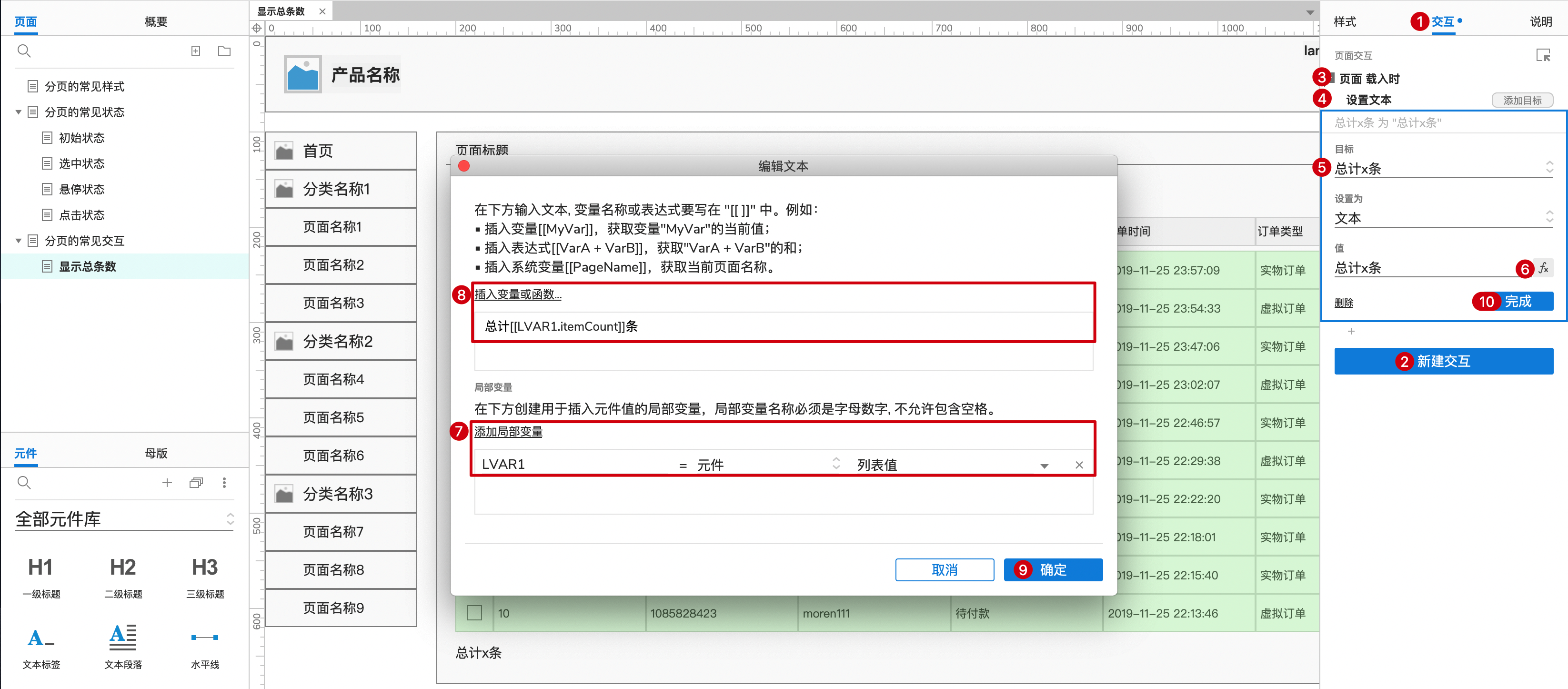
2、点击页面空白区域,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“页面载入时”,添加动作“设置文本”,目标选择“总计X条”元件,点击值后面的fx进入弹窗“编辑文本”,点击下方的“添加局部变量”文字按钮,然后自动生成变量[LVAR1],将第二个下拉列表框切换成“元件”,然后第三个下拉列表框去选择中继器“列表值”。然后点击上方输入框中总计x条的“x”,然后“插入变量或函数”文字按钮后在下拉框中选择item.Count即可得到最终的函数,最后点击“确定”按钮。

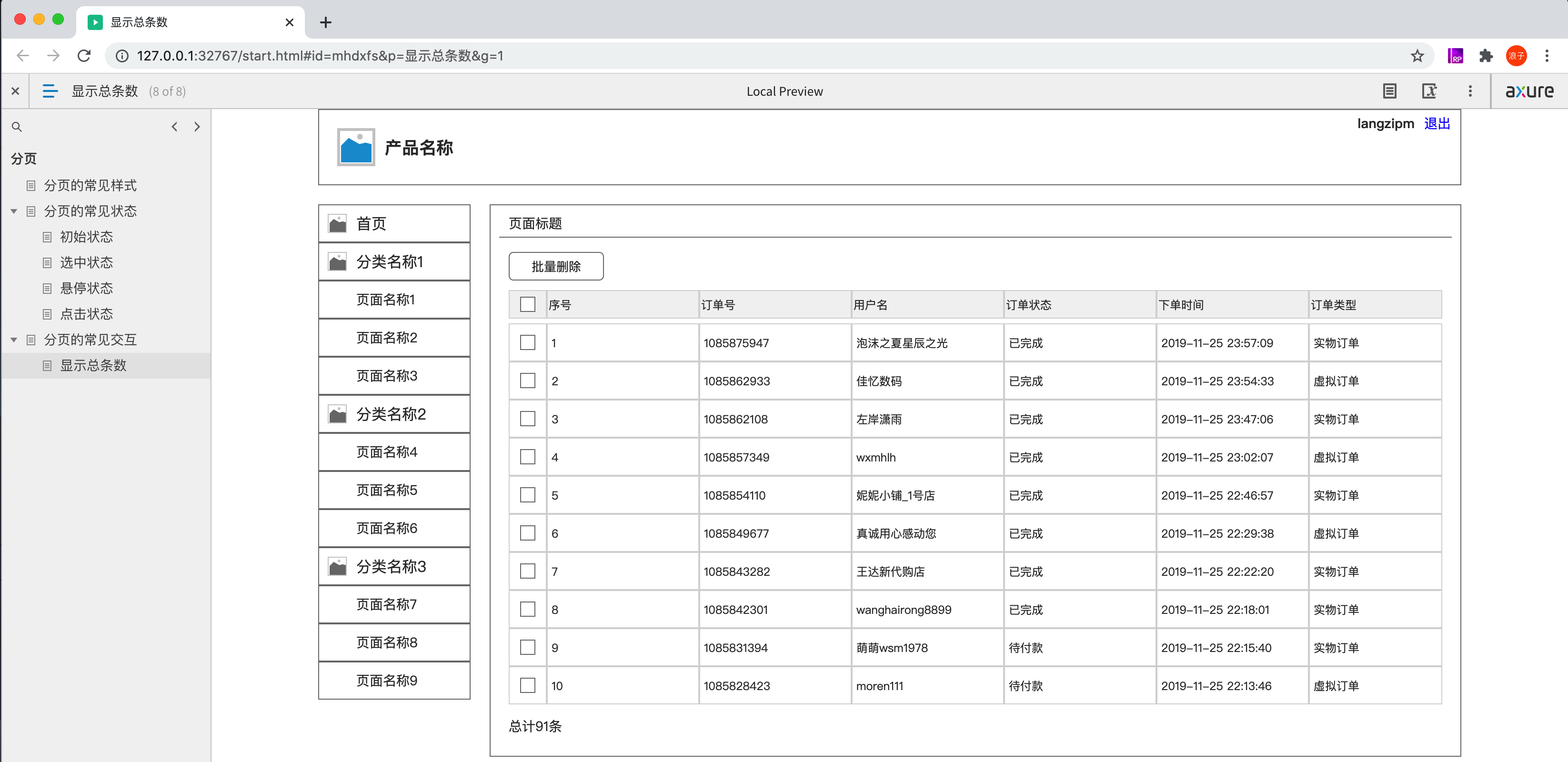
3、点击“预览”按钮,然后在浏览器中查看原型效果。

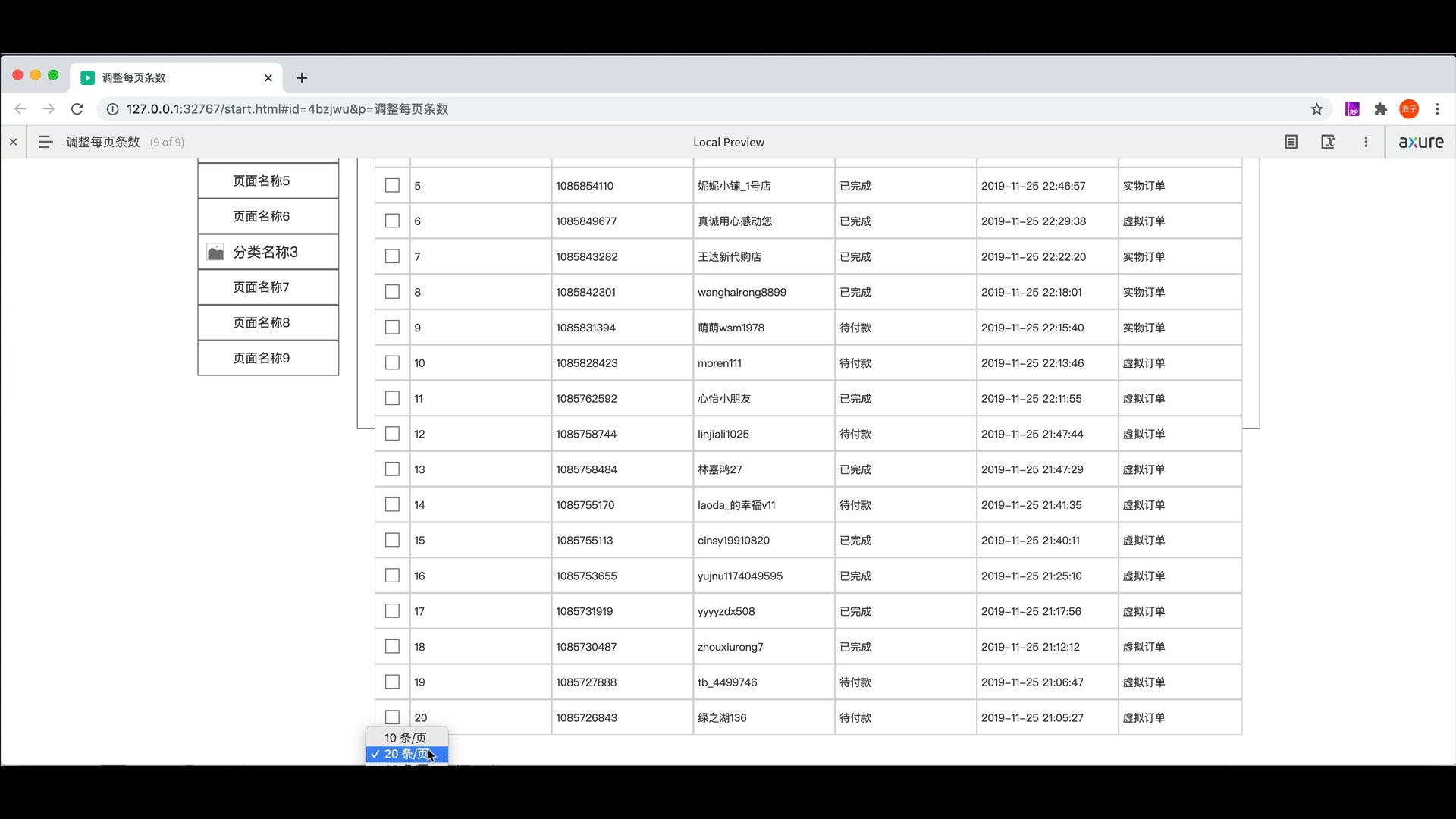
1、从默认元件库拖动“下拉列表框”到画布合适位置,尺寸修改为80*25px,双击显示弹窗“编辑下拉列表”,点击“编辑多项”然后在对应弹窗的的输入框中输入多个值,最后点击“确定”按钮保存。当然也可以点击“添加”按钮一个一个进行添加。

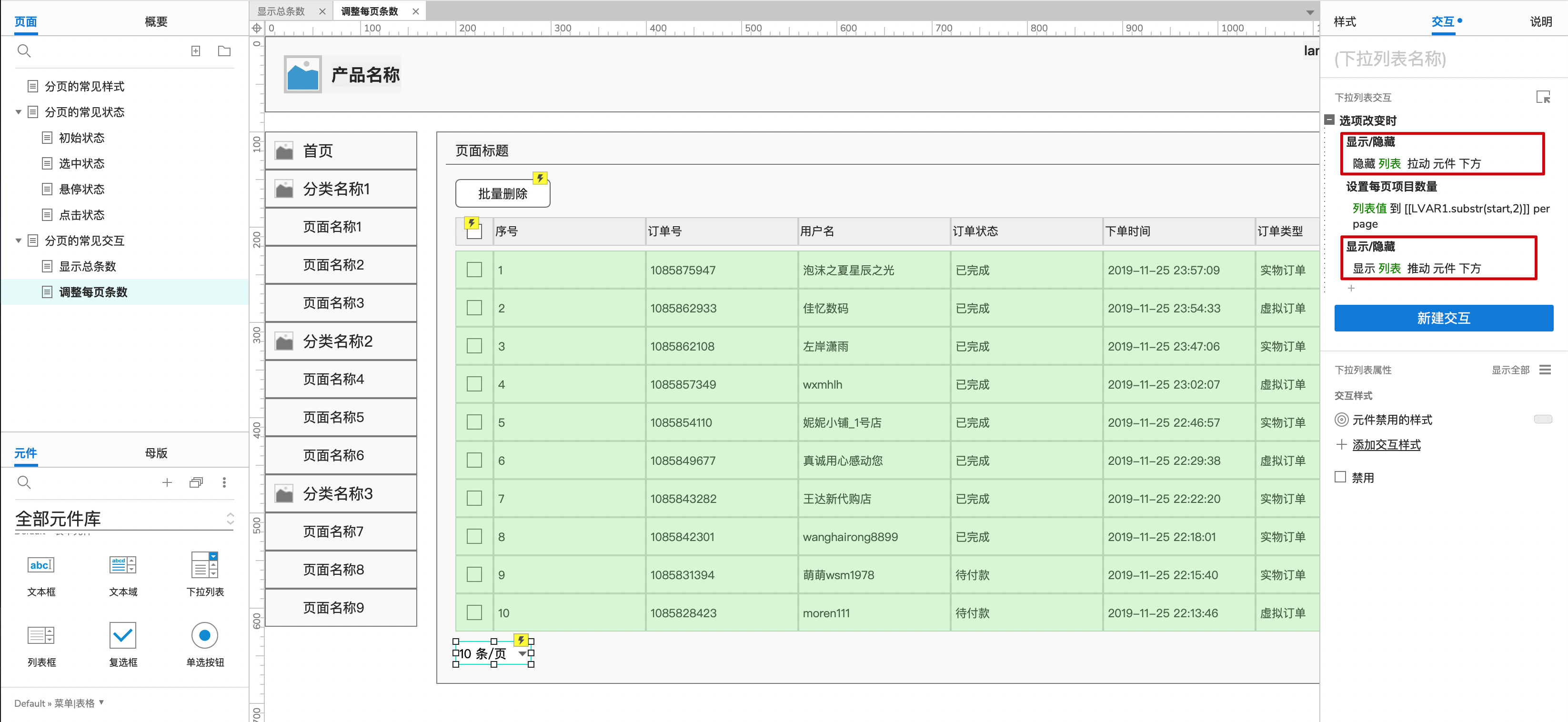
2、点击该下拉列表框,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“选项改变时”,添加动作“设置每页项目数量”,目标选择“列表值”中继器元件,列表项单选第二个,点击值后面的fx进入弹窗“编辑文本”,点击下方的“添加局部变量”文字按钮,然后自动生成变量[LVAR1],将第二个下拉列表框切换成“被选项”,然后第三个下拉列表框使用默认的“当前”元件。
然后点击上方的“插入变量或函数”文字按钮后在下拉框中选择substr(start,length)然后自动填充到输入框,将变量LVAR改成LVAR1,将length改成2代表取前面2个字符,从而得到最终的函数,最后点击“确定”按钮。

3、由于切换每页项目数量的时候列表内容会延长从而挡住相应内容,所以我们需要做一些处理。将列表项中继器右键转换为动态面板然后命名为“列表”,然后继续点击该下拉列表框,在原有的动作前面添加动作“显示/隐藏”,目标选择“列表”动态面板,点选“隐藏”,更多选项切换到“拉动元件”,在原有的动作后面添加动作“显示/隐藏”,目标选择“列表”动态面板,点选“显示”,更多选项切换到“推动元件”。

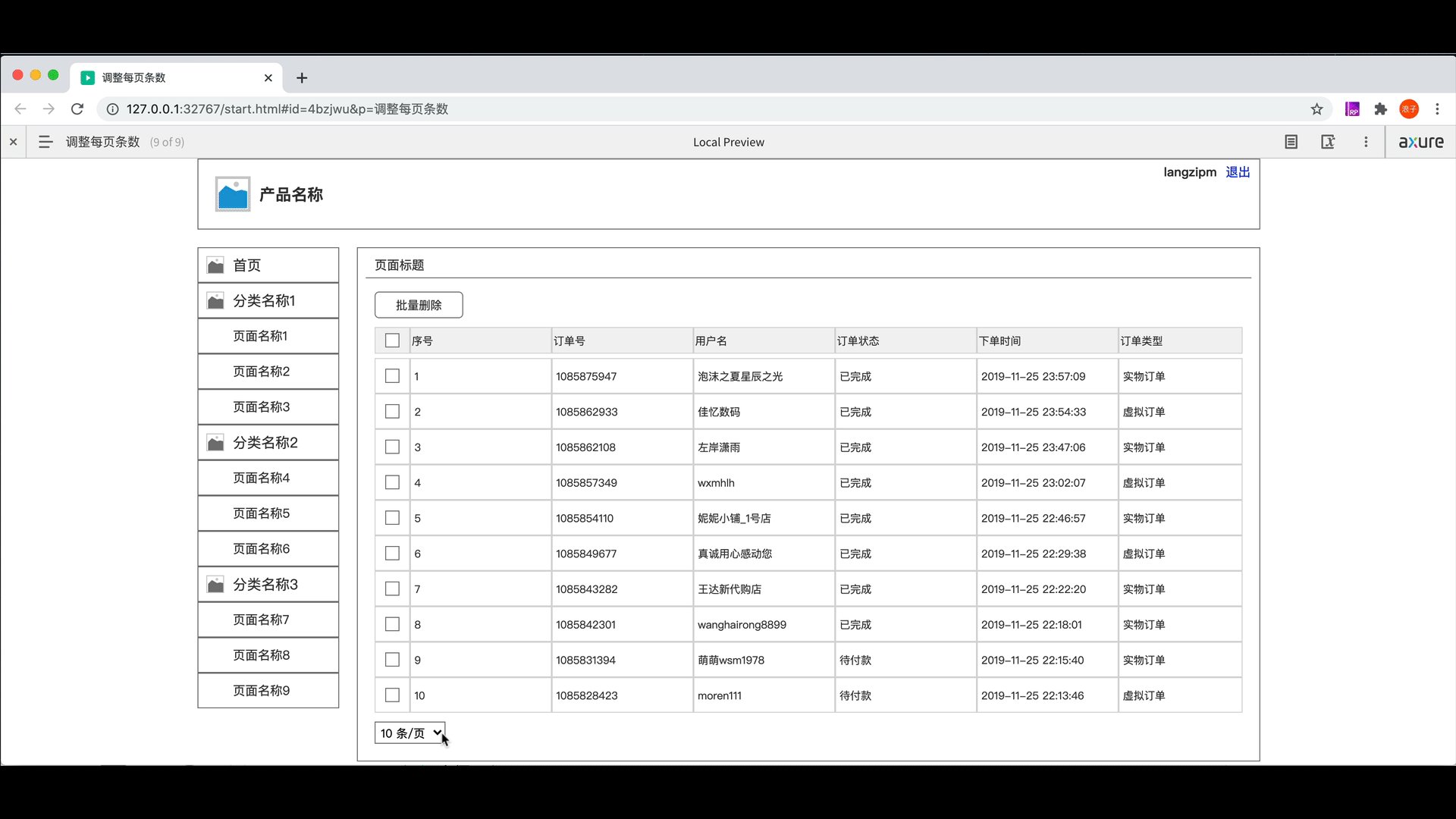
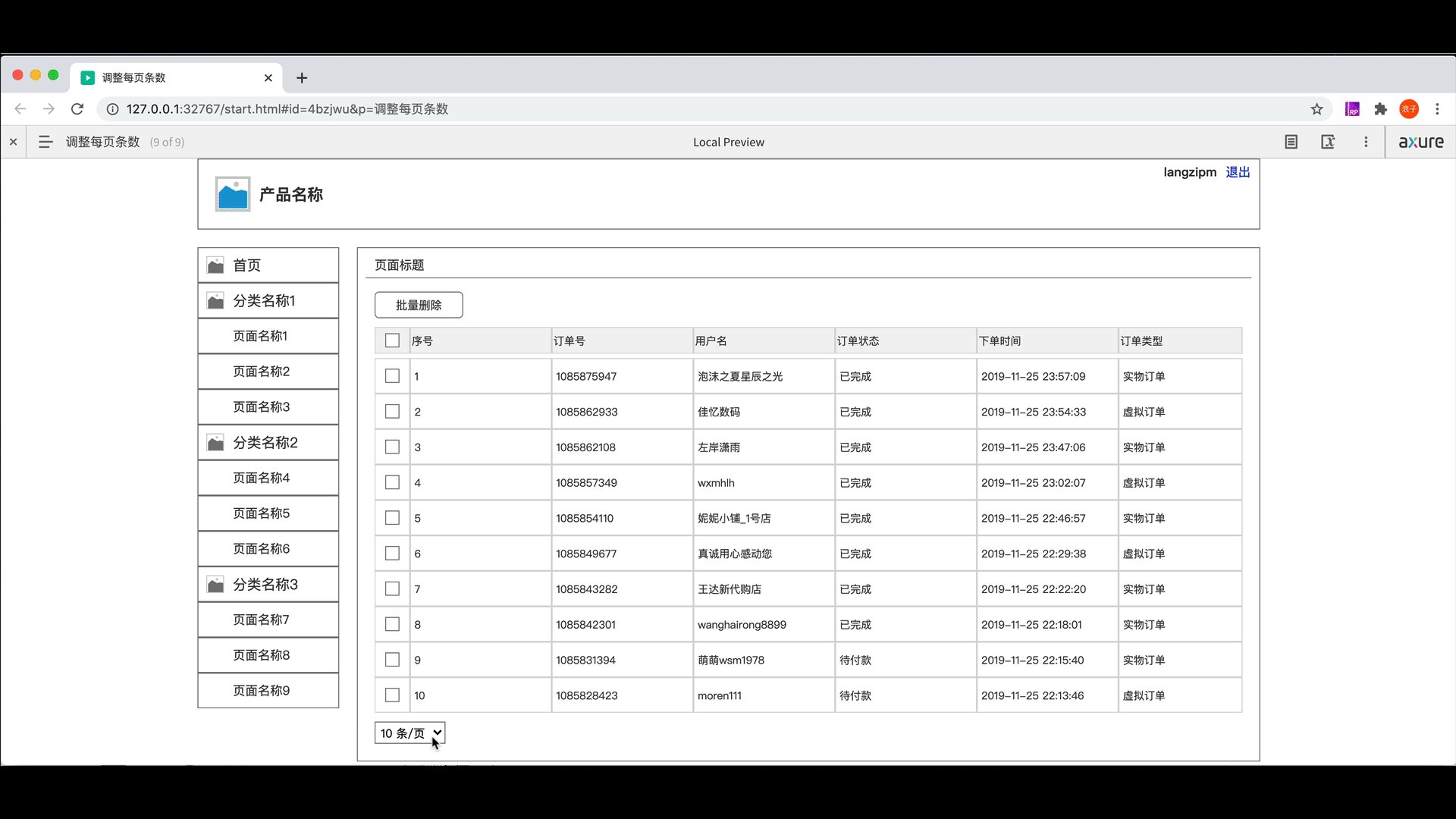
4、点击“预览”按钮,然后在浏览器中查看原型效果。

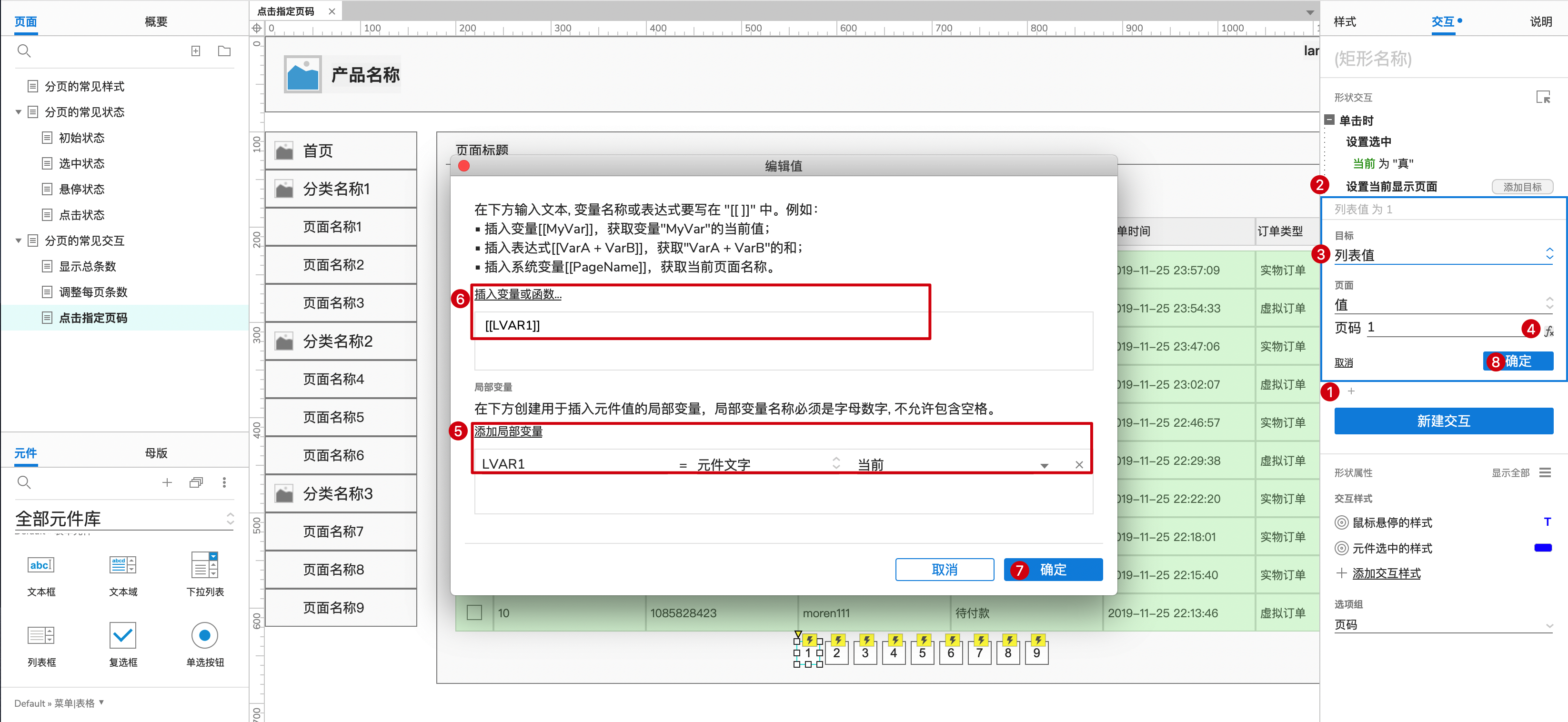
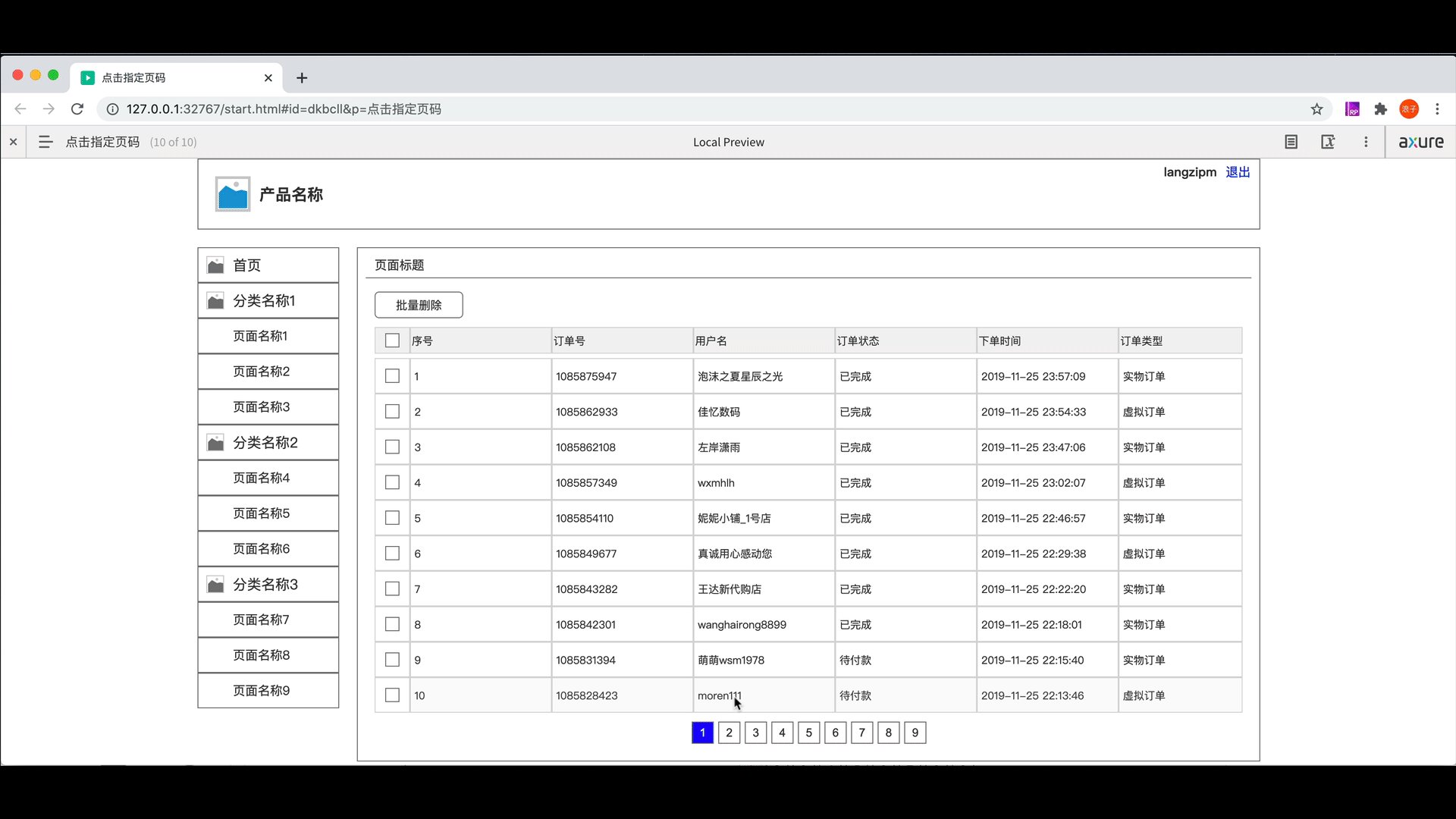
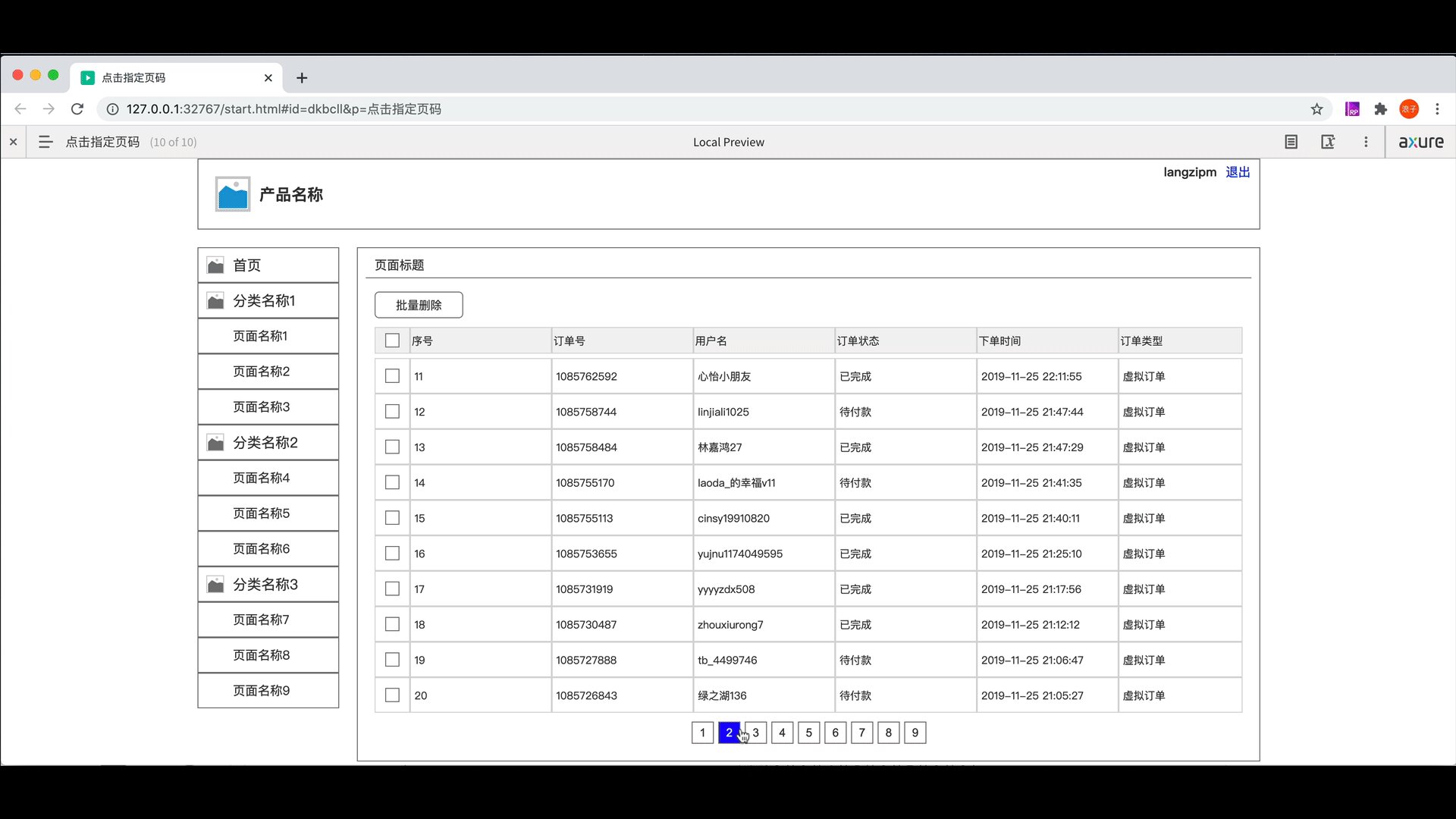
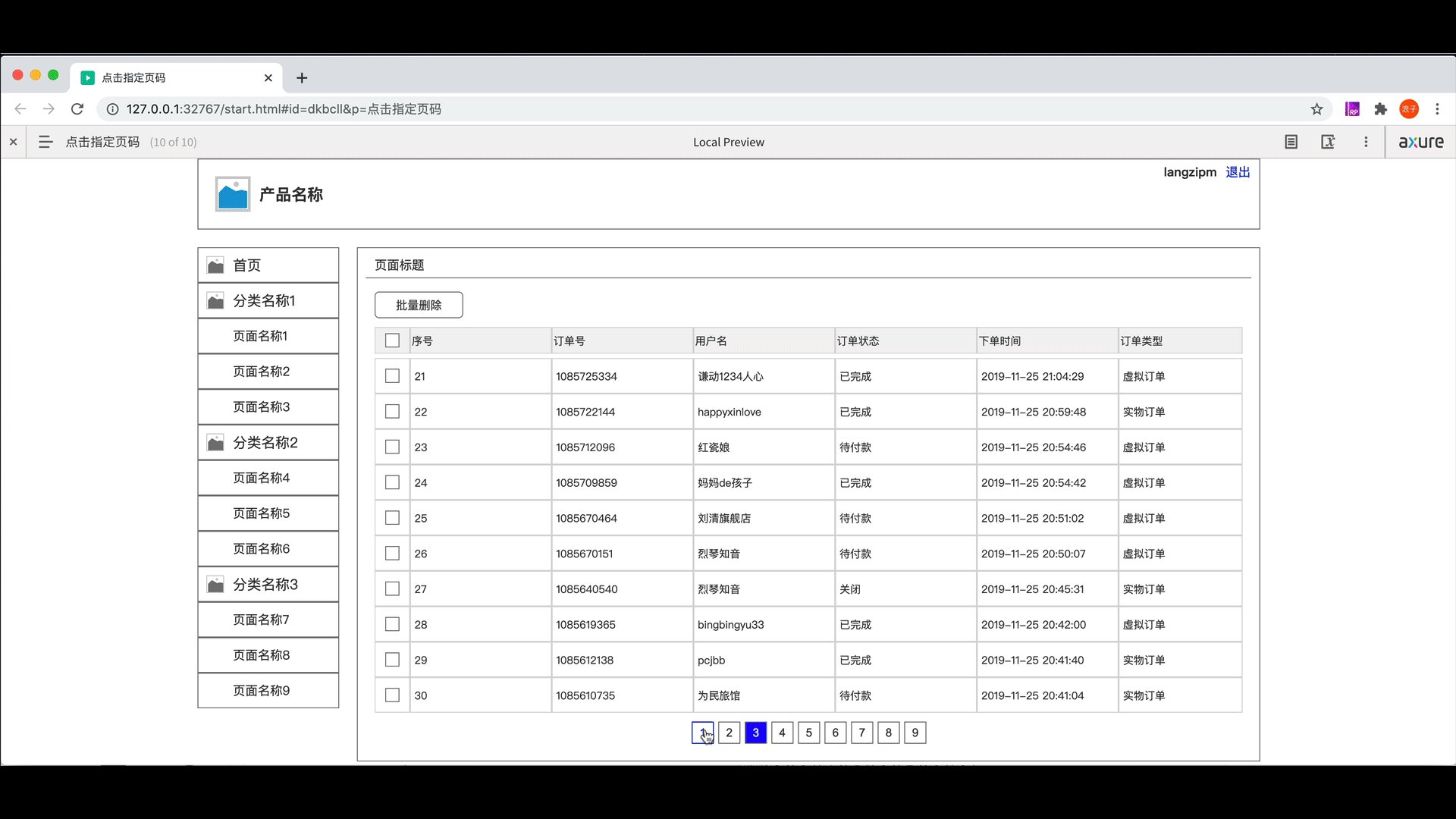
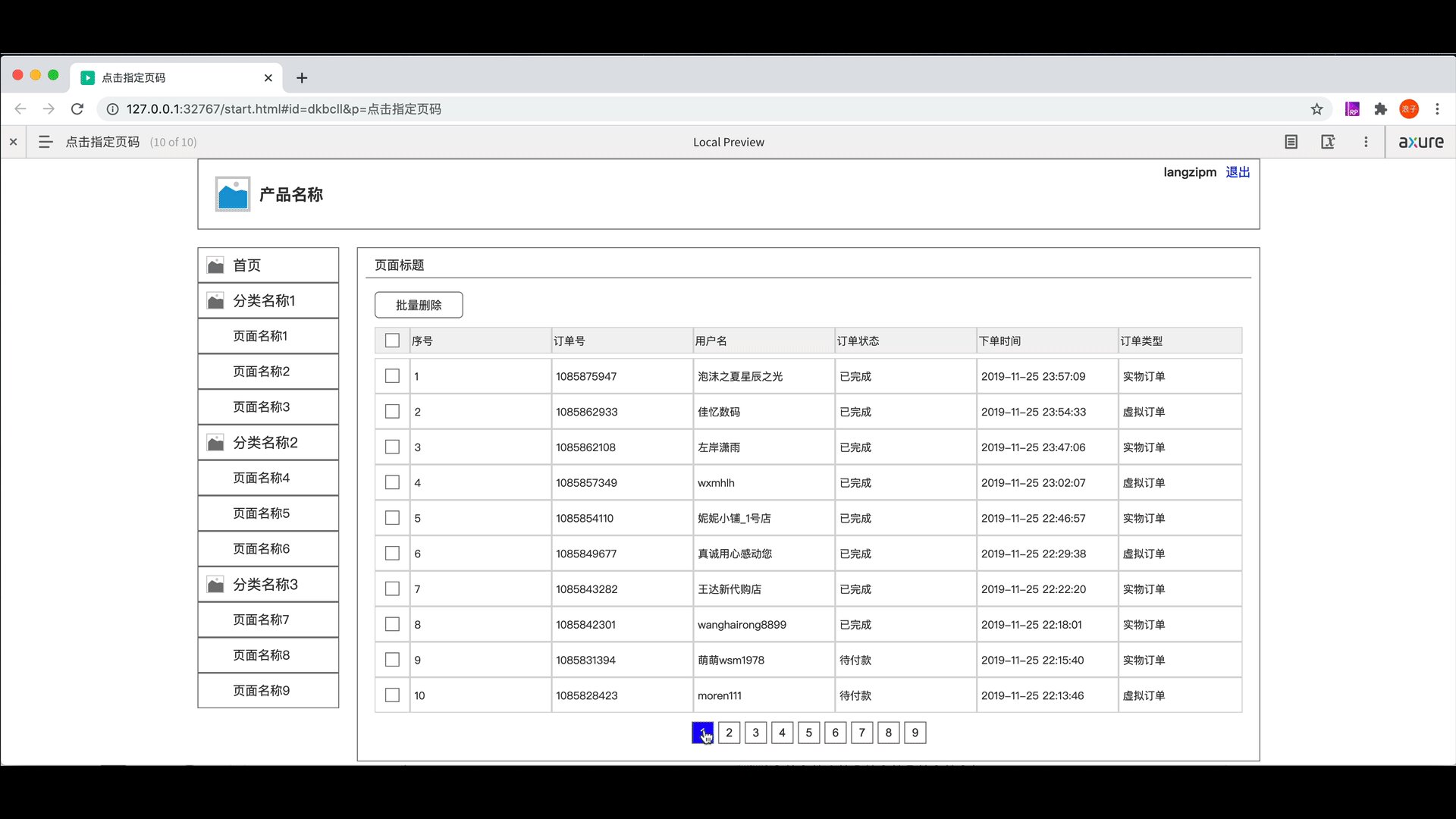
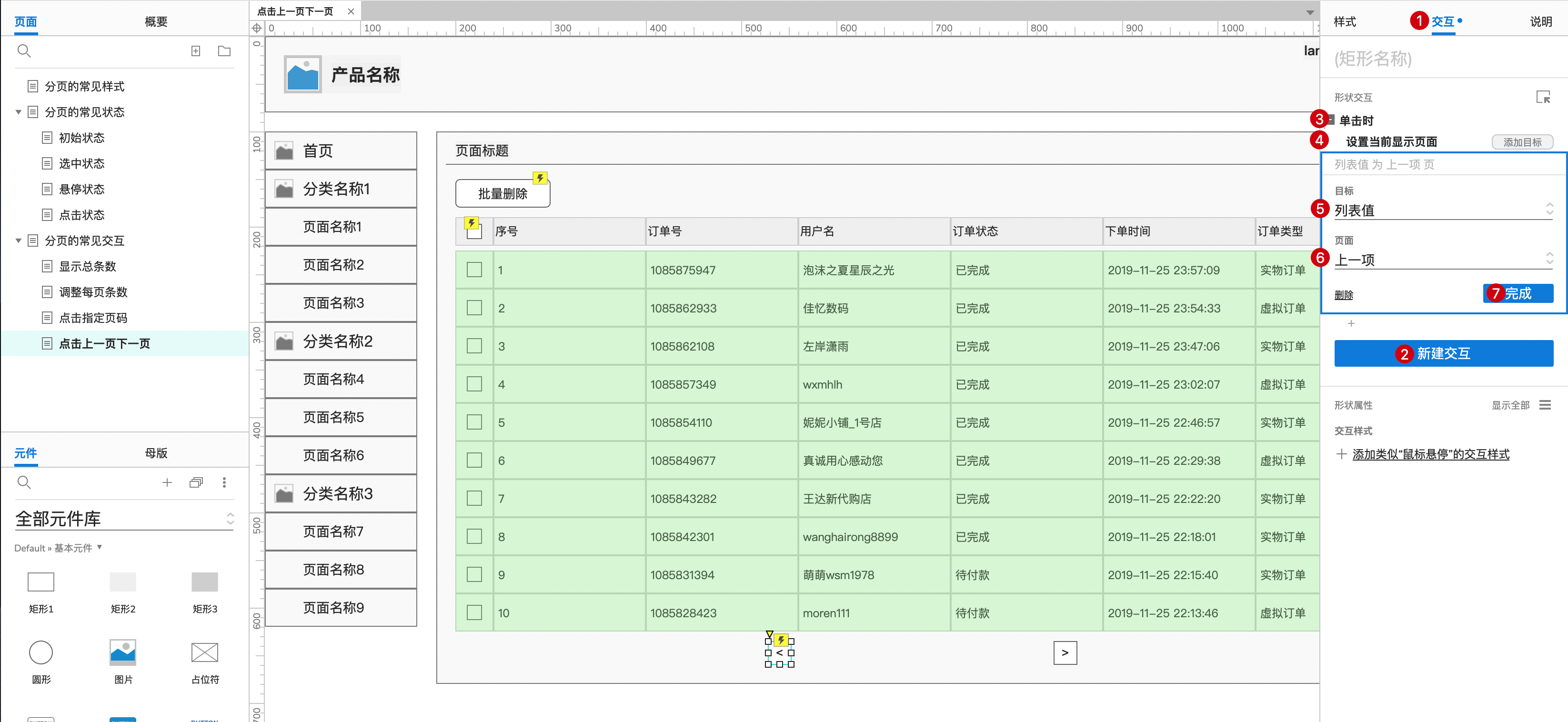
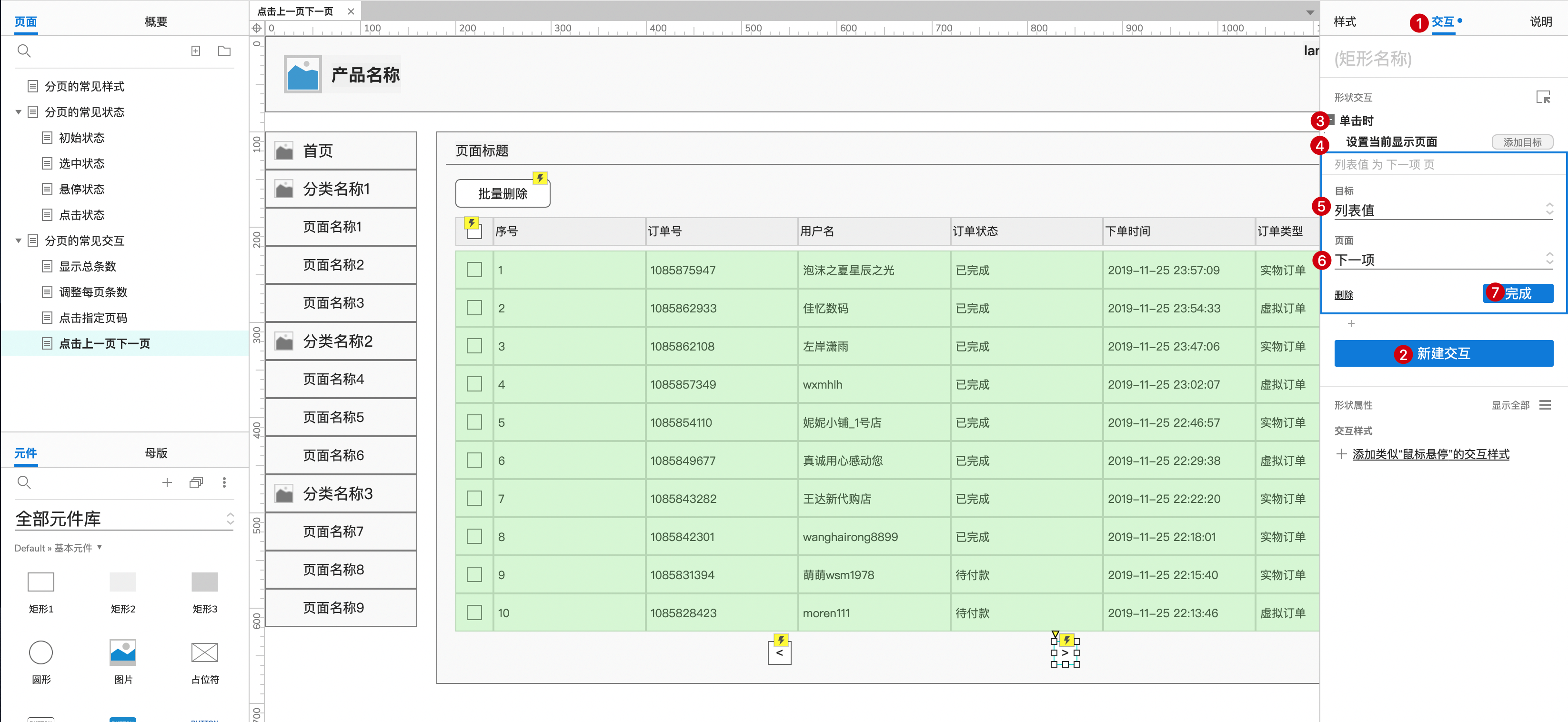
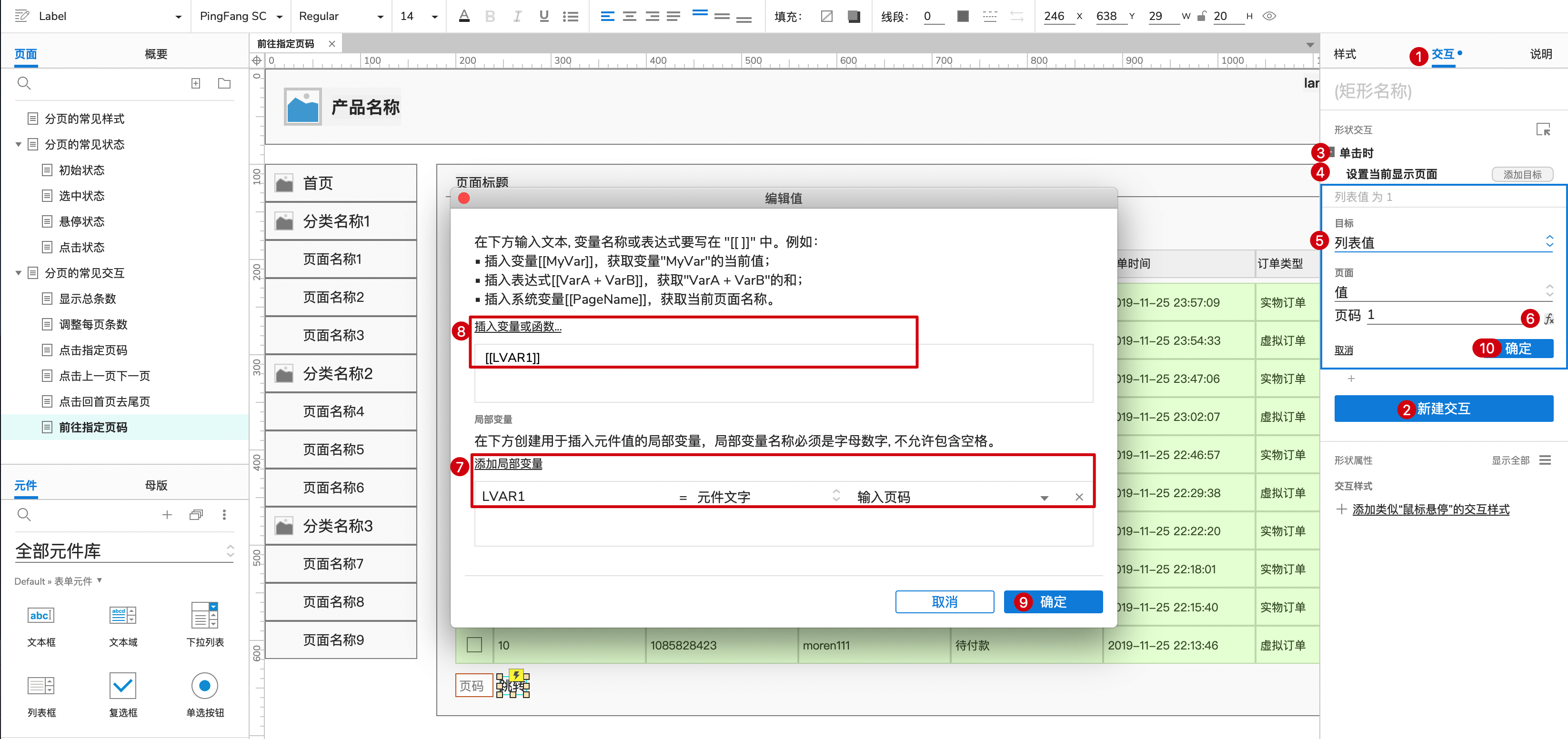
在之前的交互样式基础上,点击“+”继续添加动作“设置当前显示页面”,目标选择“列表值”中继器,点击页码后面的fx进入弹窗“编辑值”,点击文字按钮“添加局部变量”后会自动创建一个获取当前元件文字的变量,然后点击文字按钮“插入变量或函数”然后选择LVAR1这个函数到输入框,点击“确定”按钮。然后复制该事件到其他页码元件上面。

点击“预览”按钮,然后在浏览器中查看原型效果。

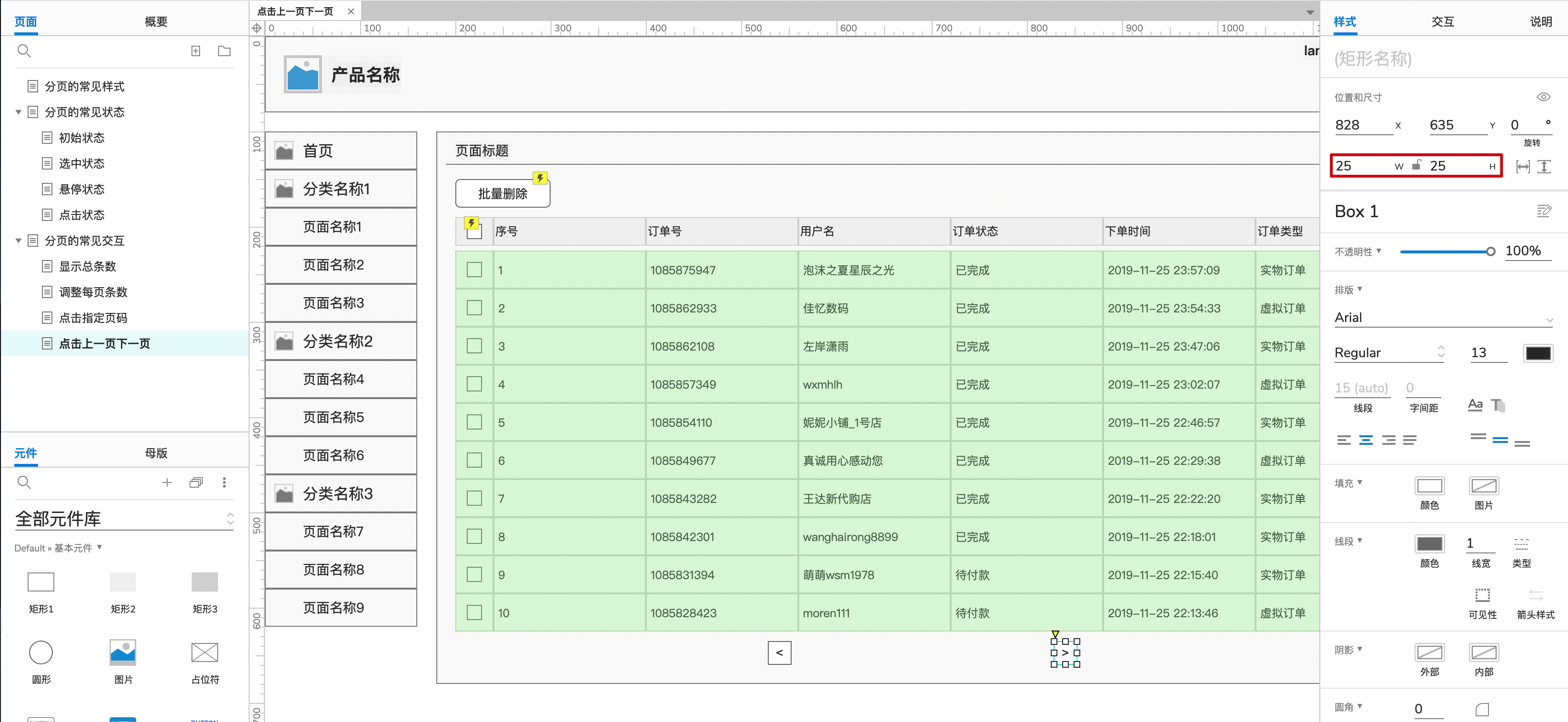
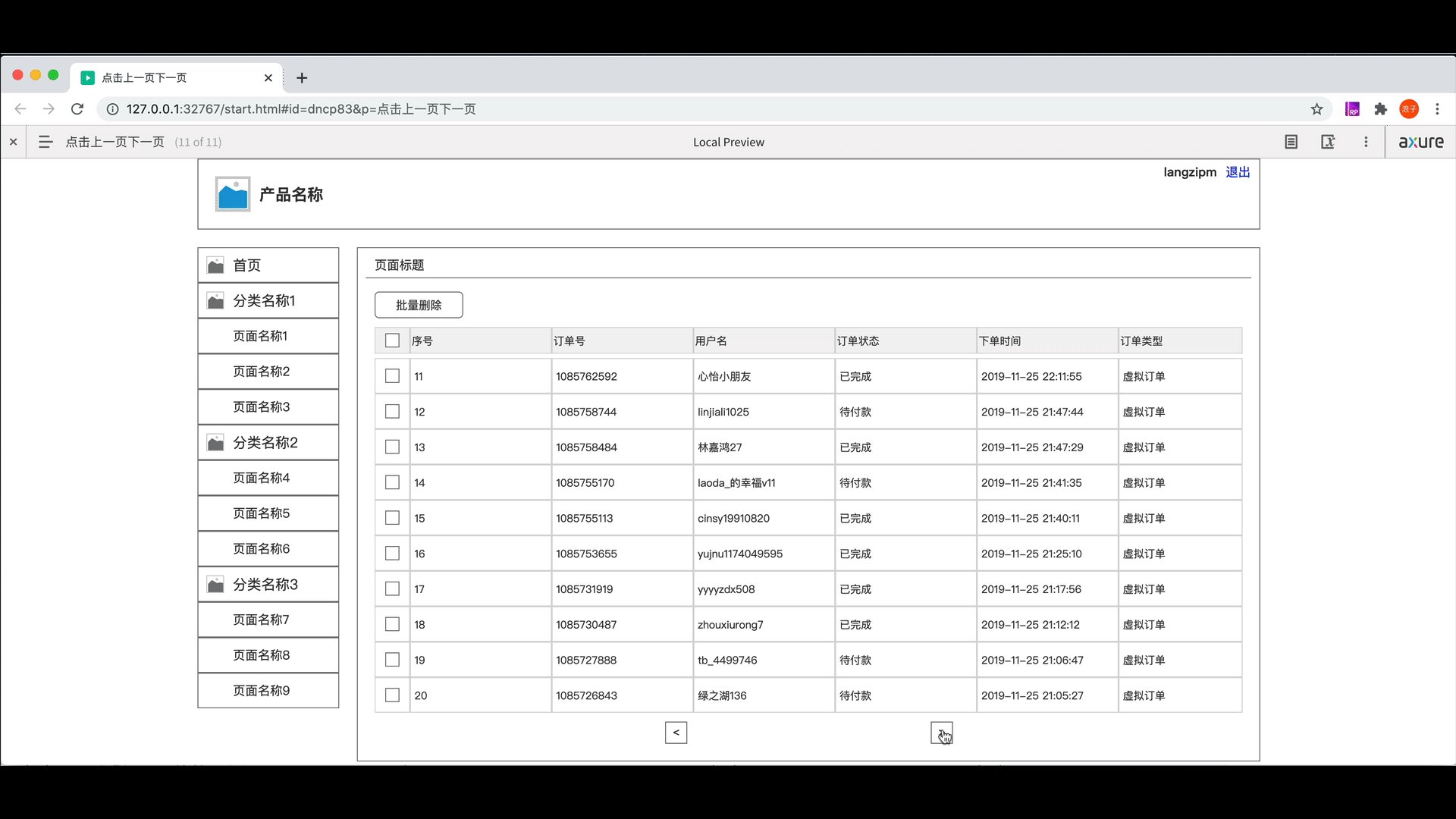
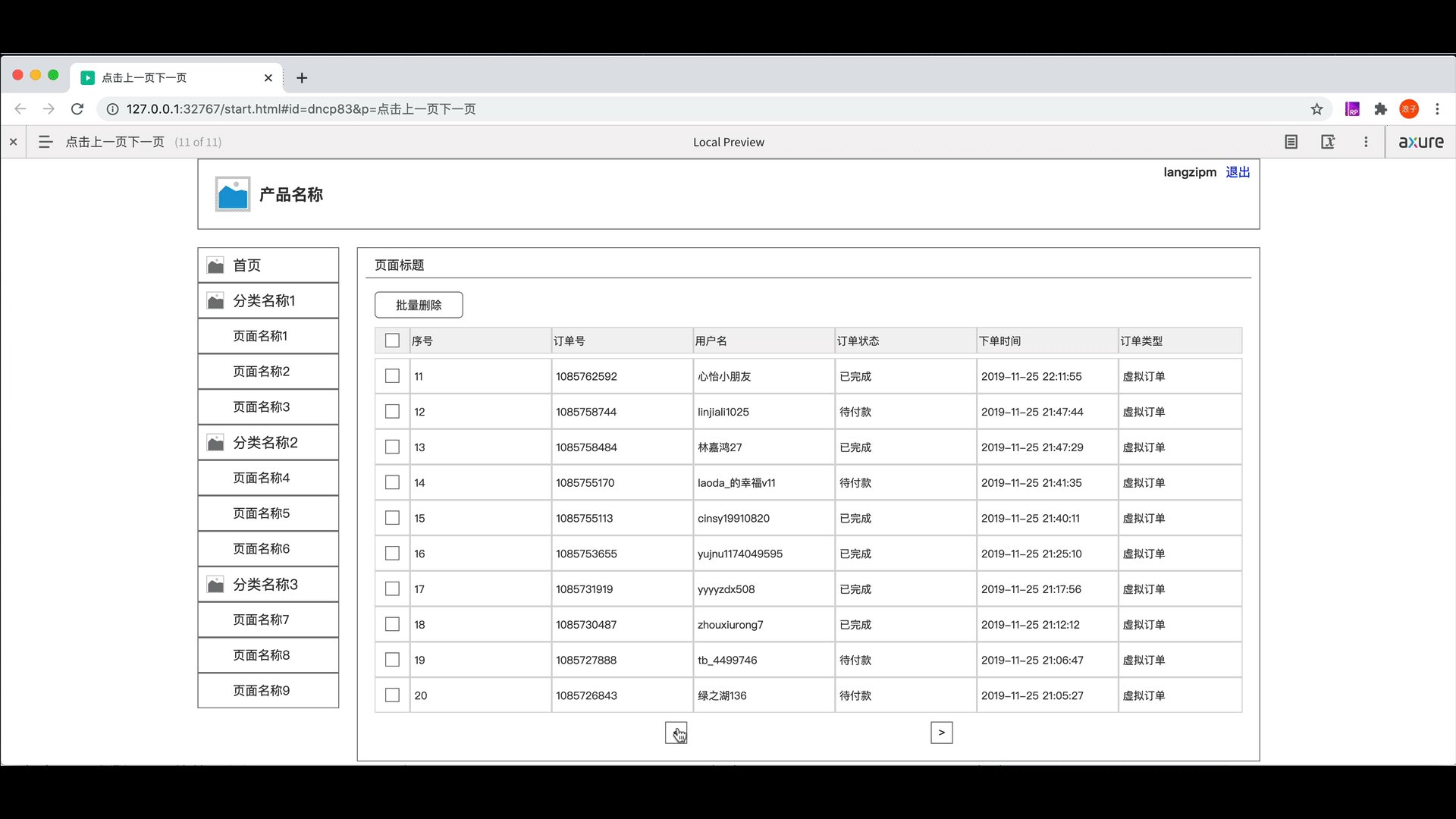
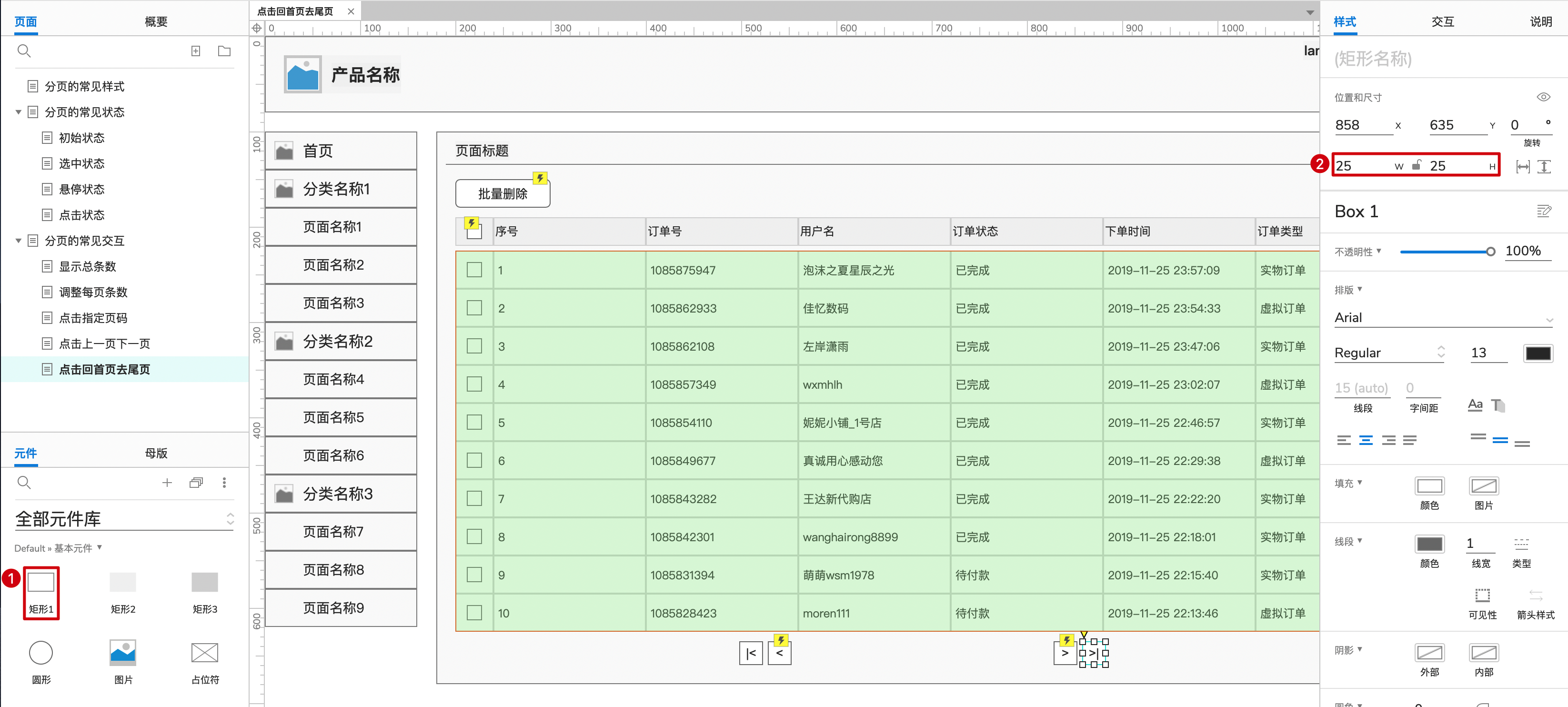
在点击指定页码效果的基础上,从默认元件库拖动“矩形1”到页码前面位置,尺寸修改为25*25px,双击输入“ <”表示上一页。复制一份到页码后面位置,修改文字为“>”表示下一页。




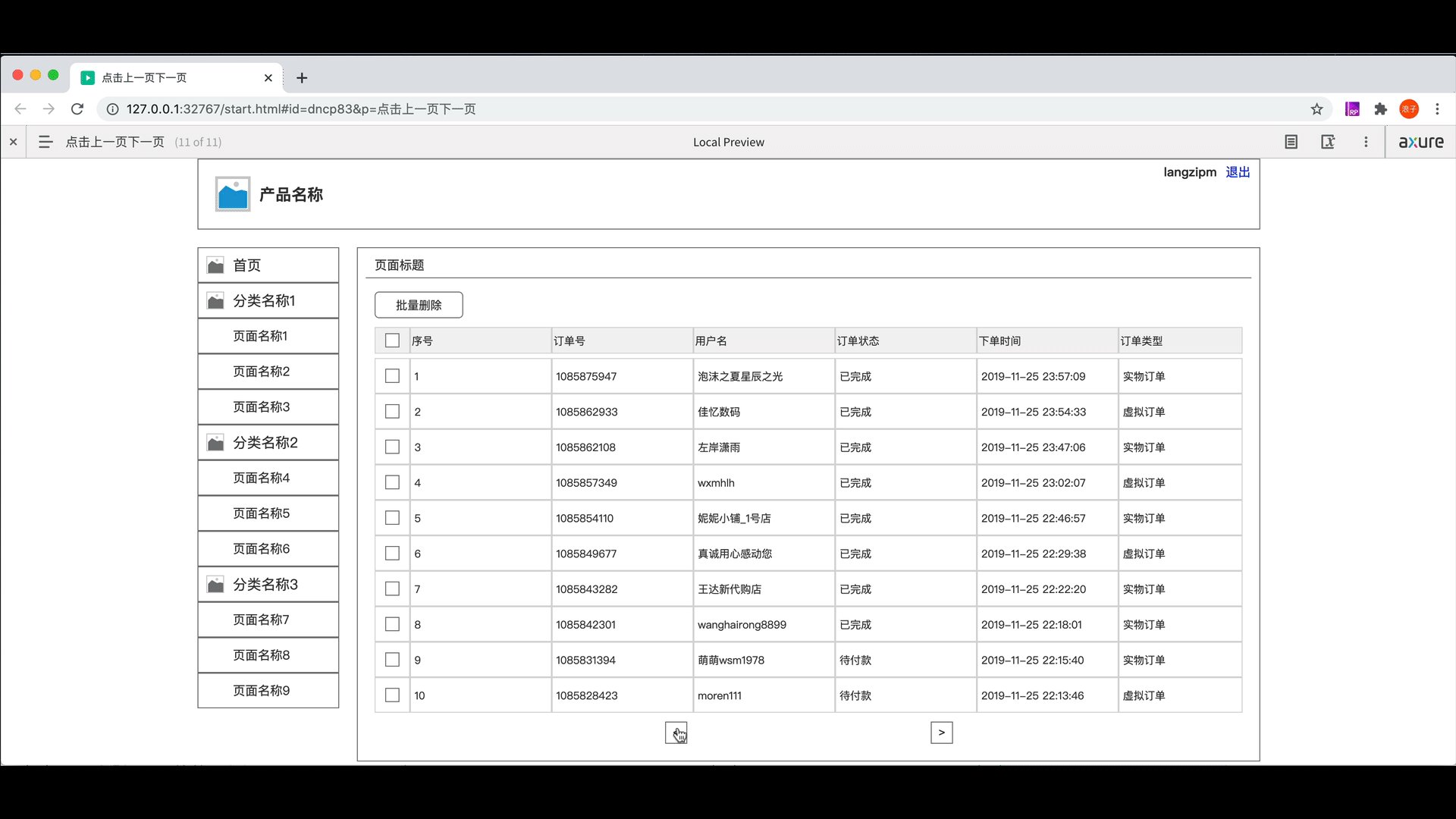
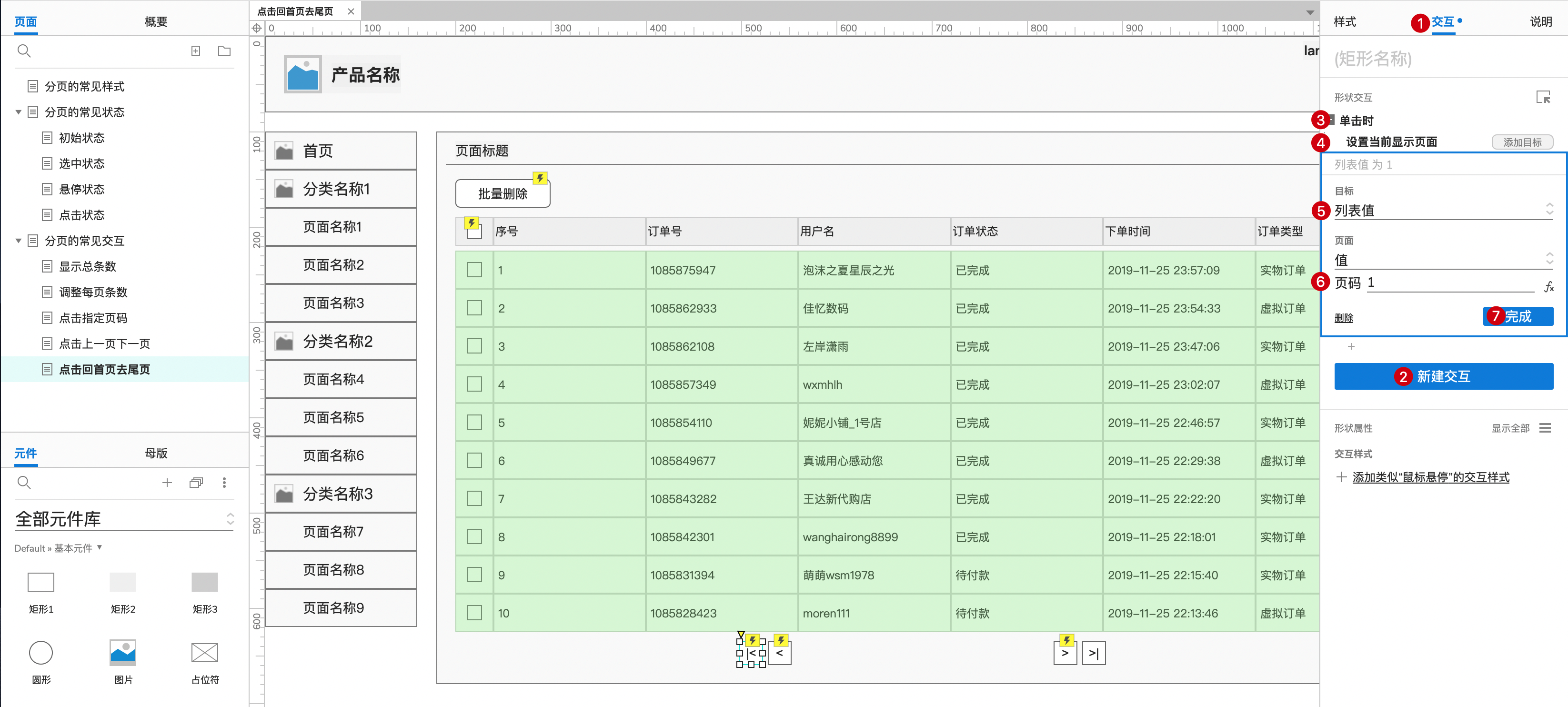
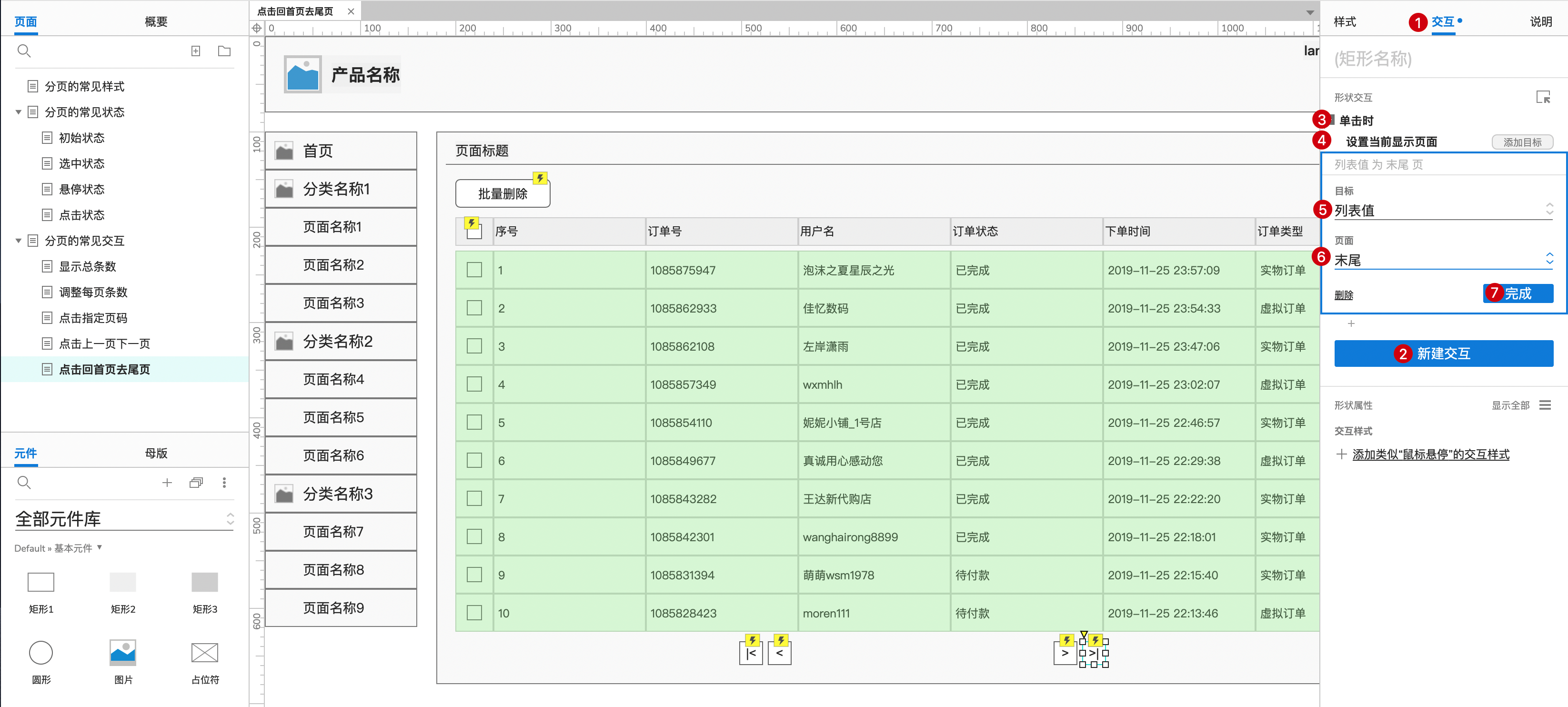
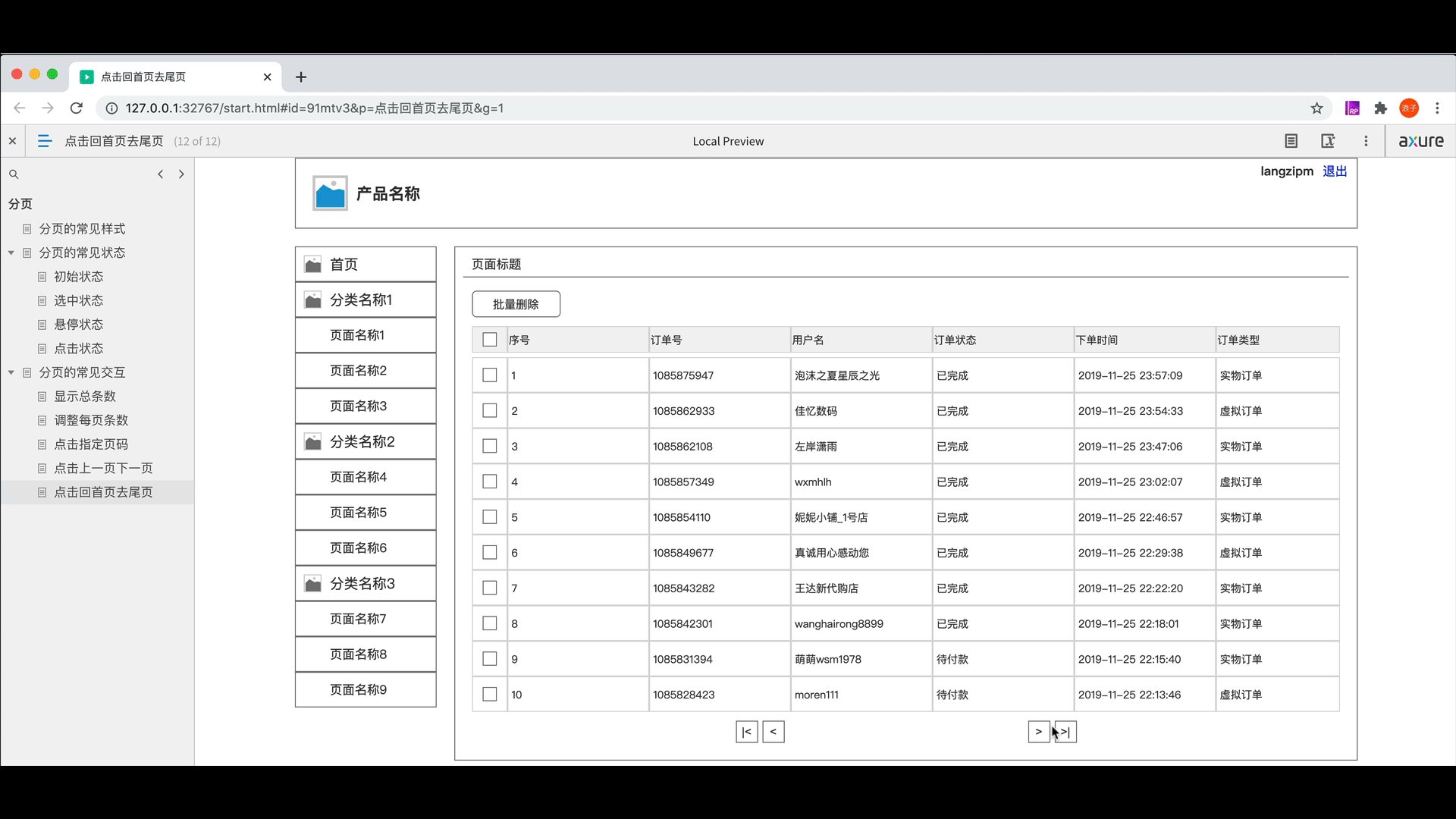
从默认元件库拖动“矩形1”到页码前面位置,尺寸修改为25*25px,双击输入“ |<”表示首页。复制一份到页码后面位置,修改文字为“>|”表示尾页。




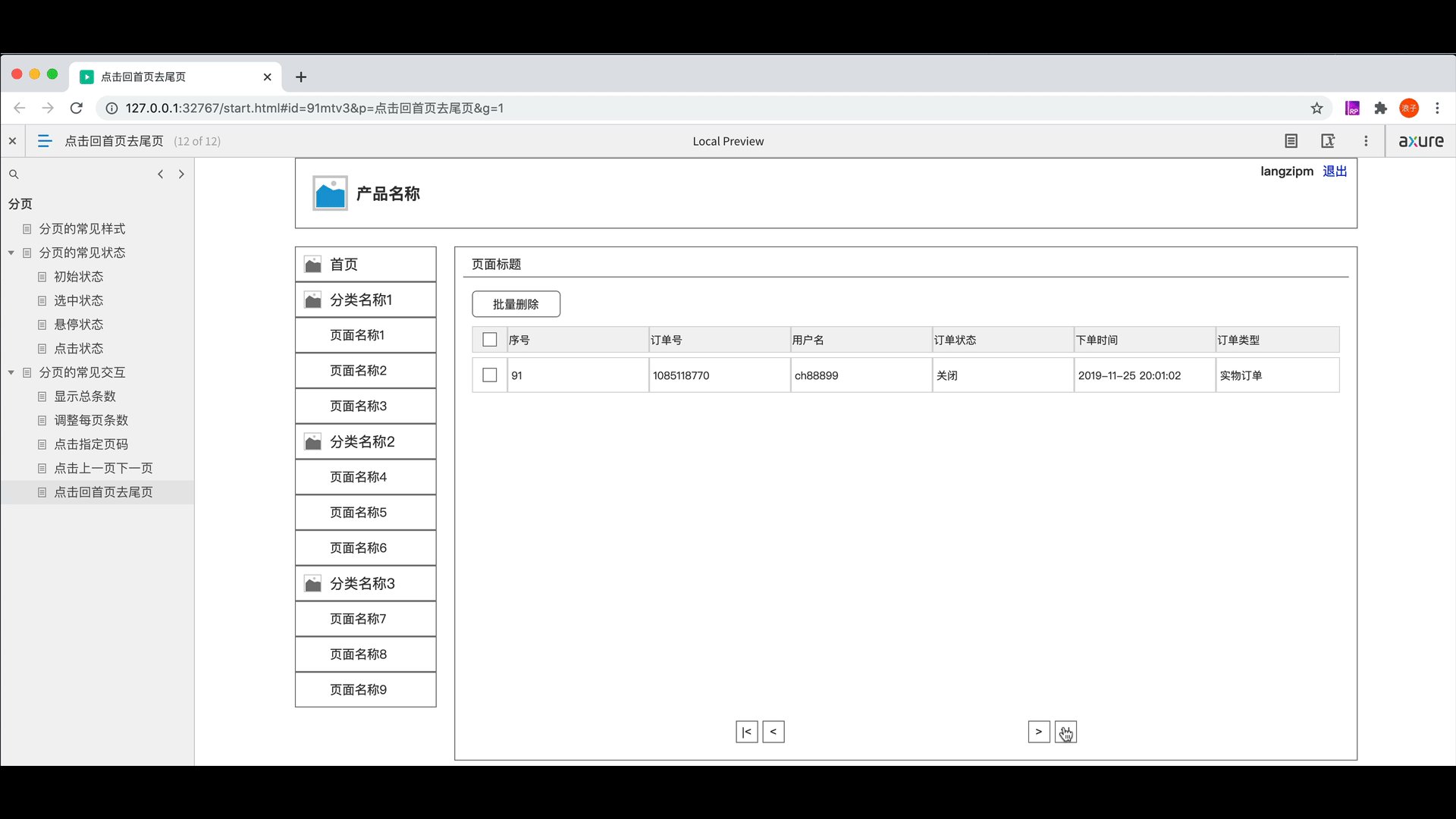
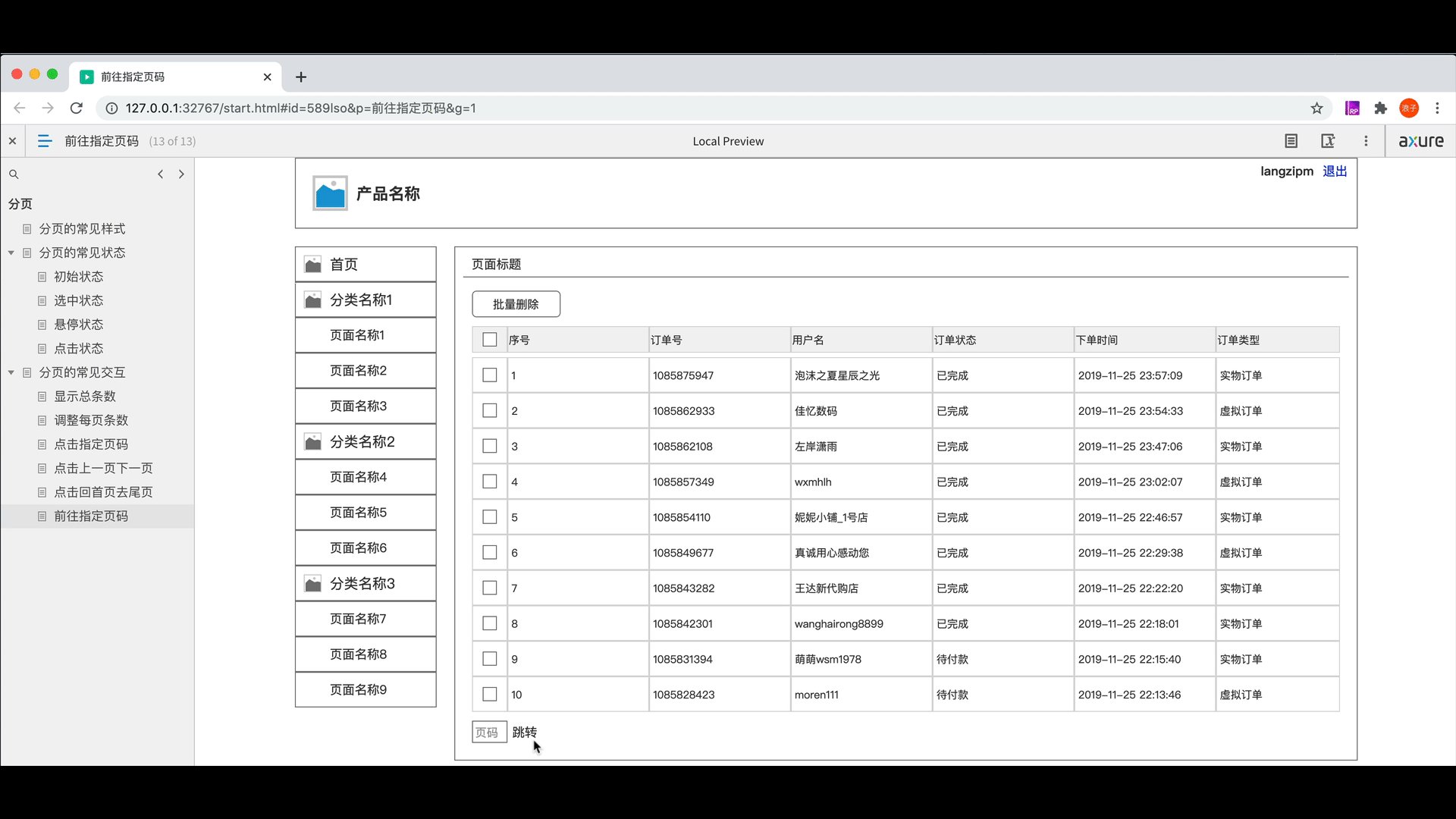
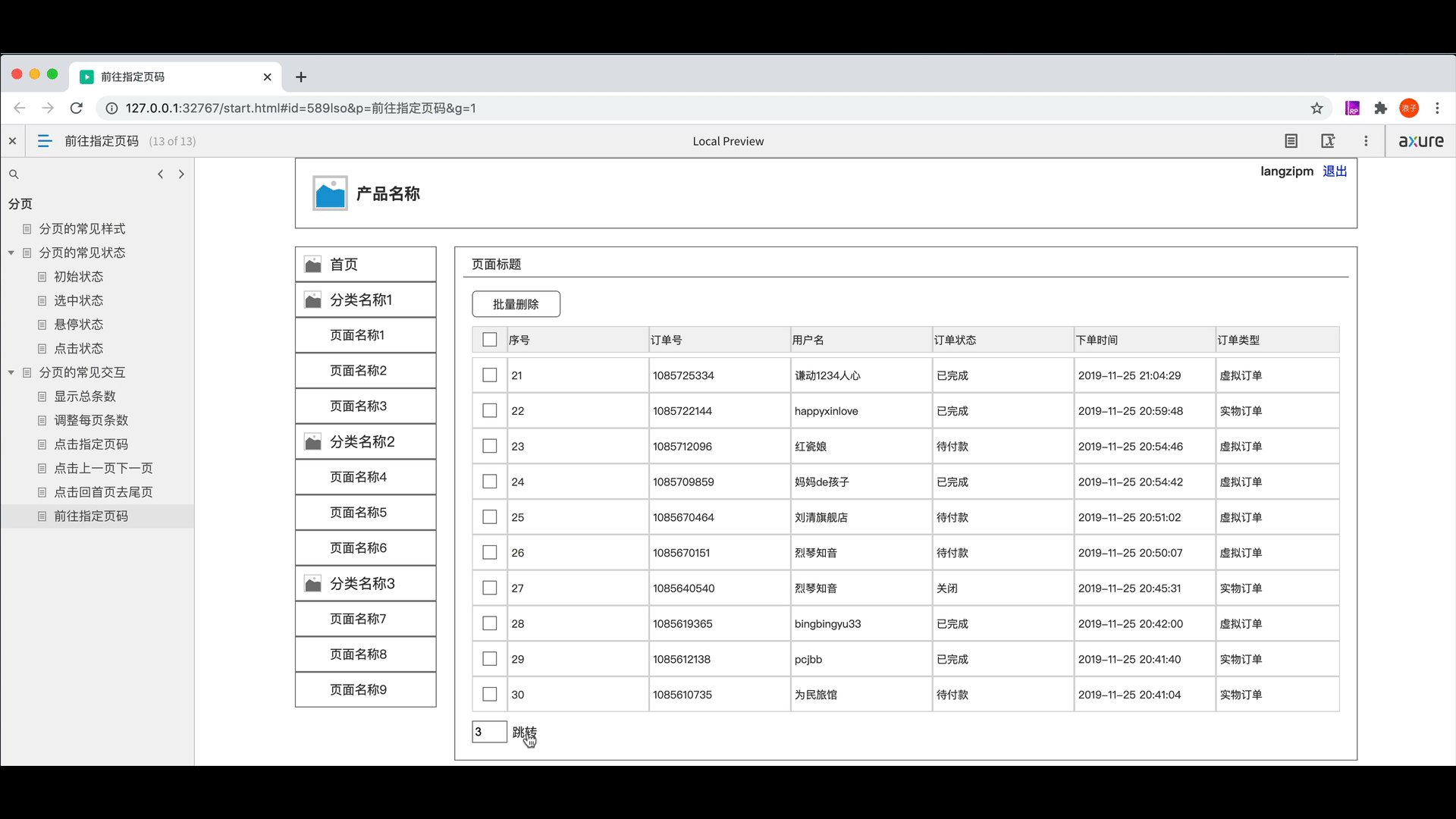
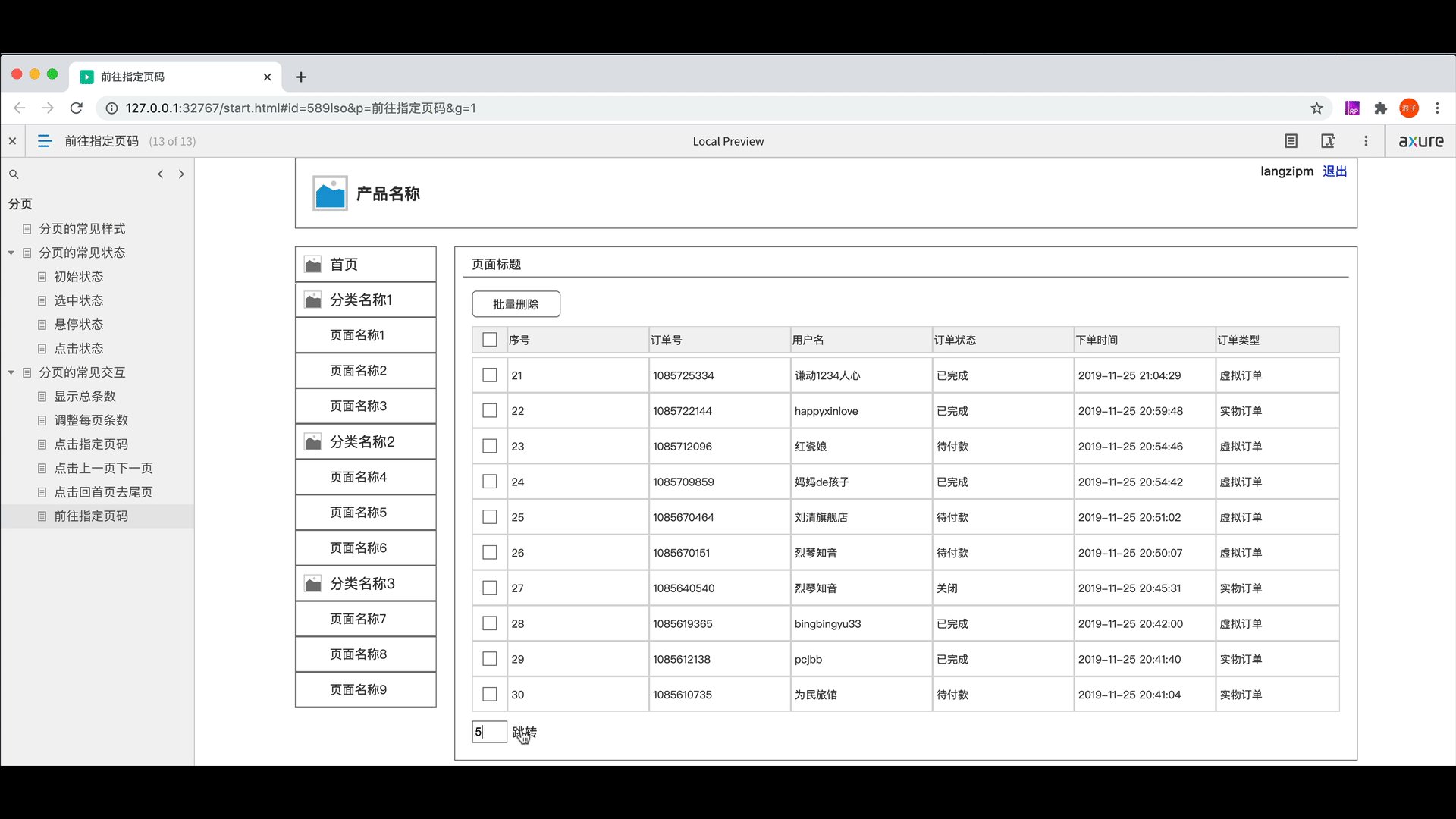
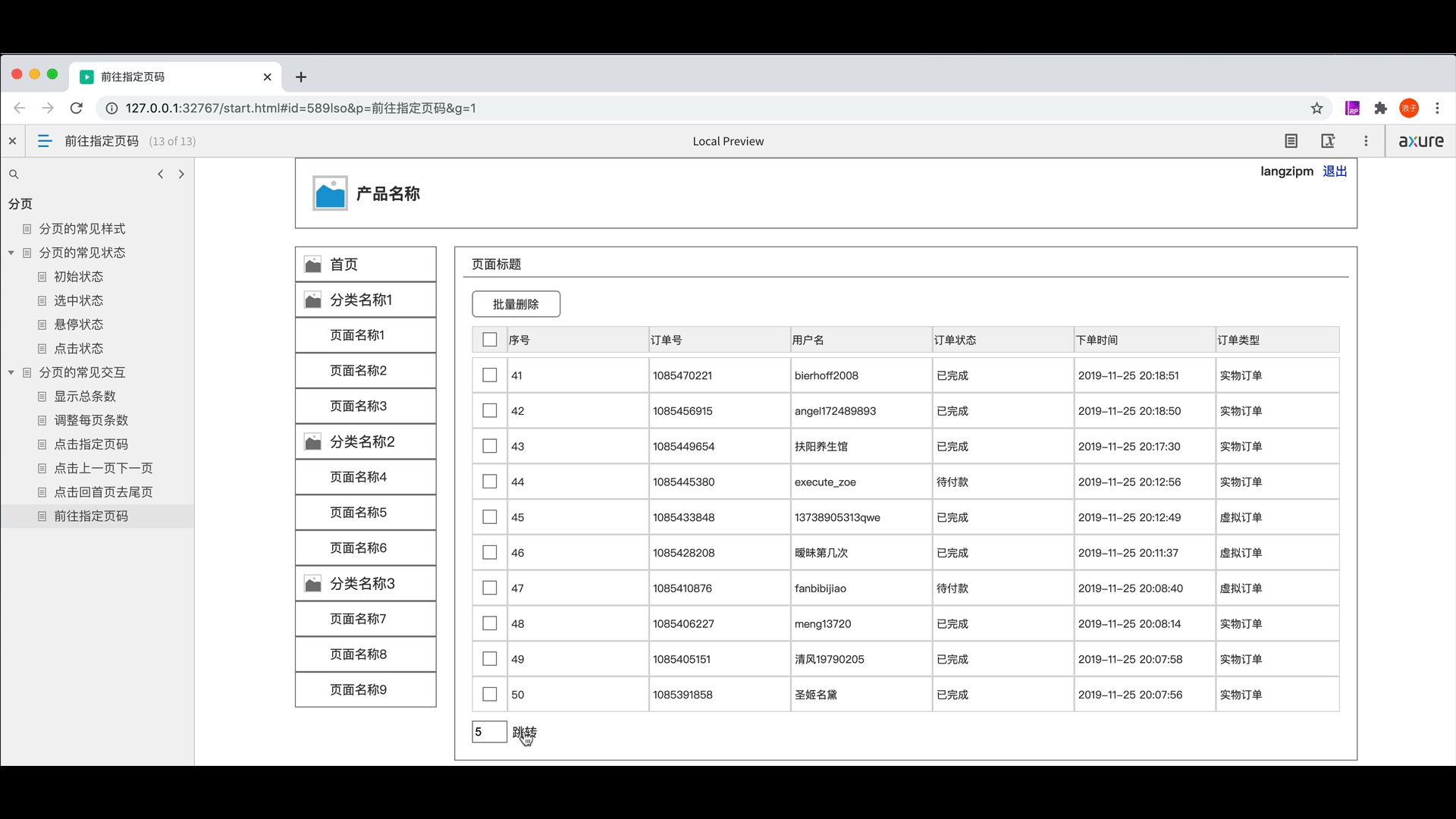
从默认元件库拖动“文本框”到前面合适位置,尺寸修改为合适尺寸40*25px,命名为“输入页码”,框内提示文本输入“页码”。然后从默认元件库拖动“文本标签”到画布合适位置,双击输入文字“跳转”。


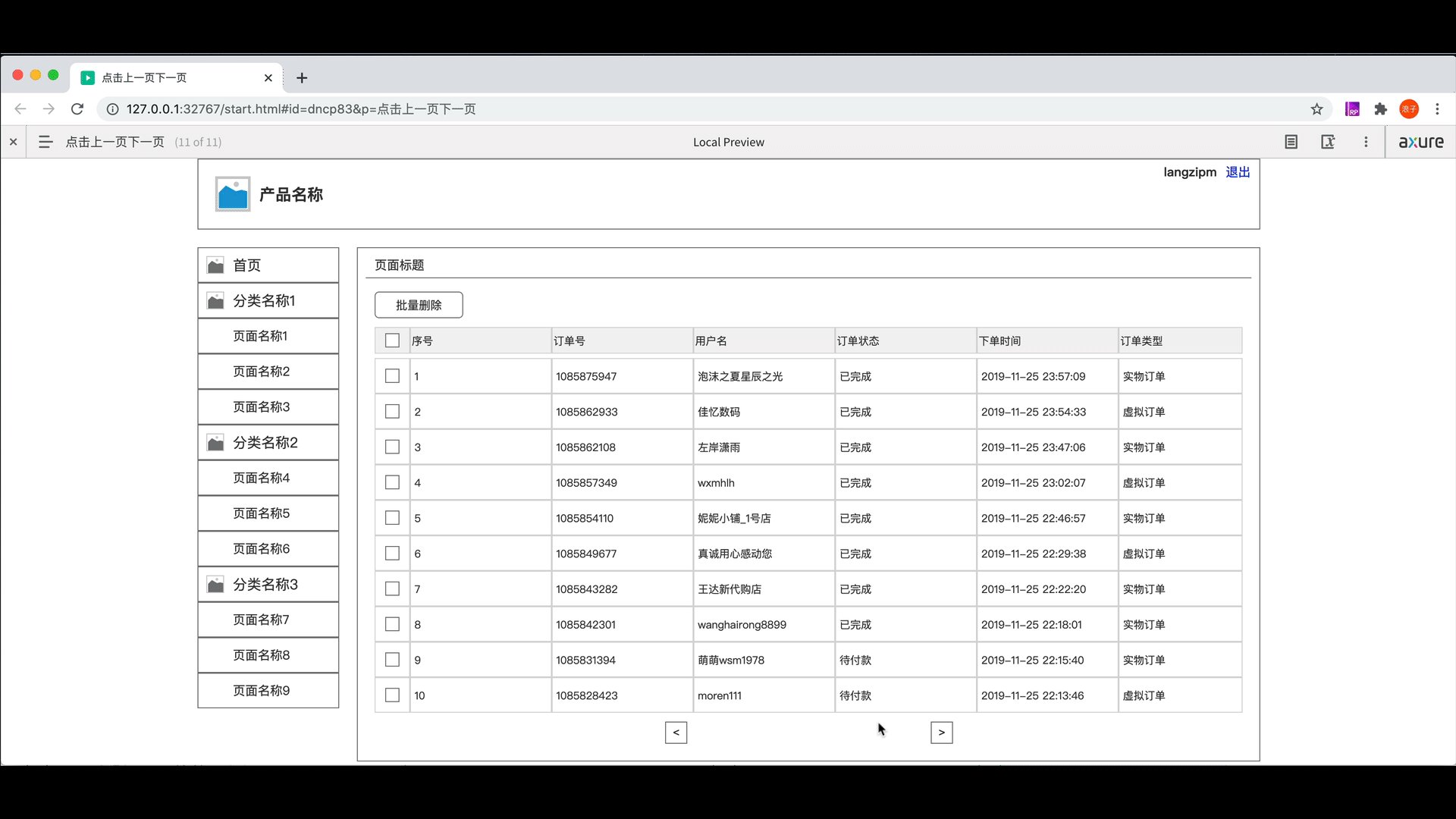
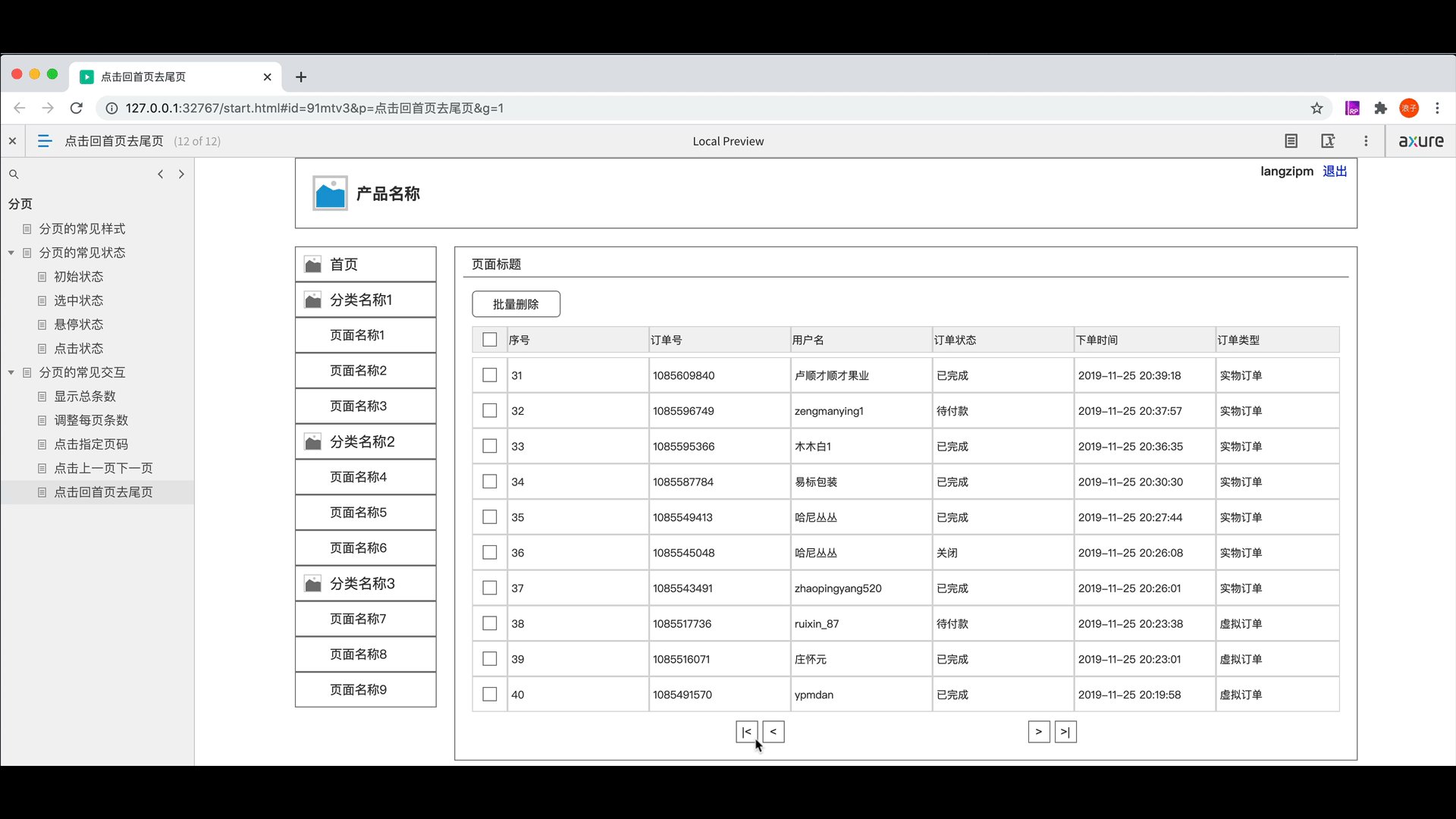
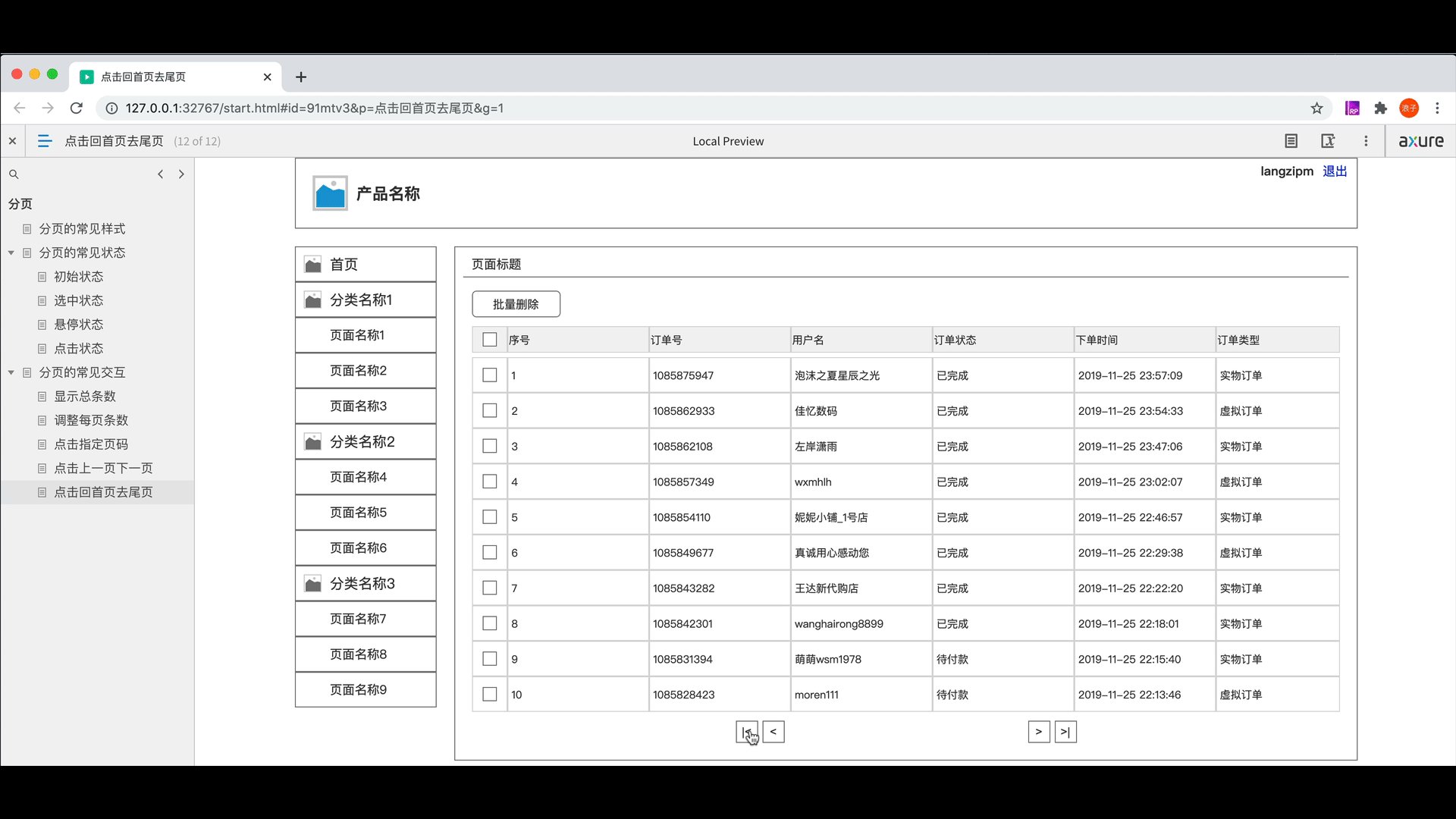
点击“预览”按钮,然后在浏览器中查看原型效果。

以上就是Axure画出Web产品的分页组件的全部内容介绍了,关于更多axure Web设置的教程信息,可参阅Axure画出Web后台产品的菜单栏组件操作实例,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure原型分享用什么模式?
2022-05-31 09:45
2022-04-11 17:35

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论